
Cómo diseñar el icono de una aplicación: las 9 mejores prácticas para 2024

¿Qué te viene a la mente cuando piensas en tu aplicación móvil favorita? Mucha gente diría que el icono de la aplicación.
Puede que sea pequeño, pero el icono de la aplicación es la «cara» de la aplicación, es decir, lo que ven los usuarios en los resultados de búsqueda de la tienda de aplicaciones o en la pantalla de inicio. Y solo tienes una oportunidad de causar una buena primera impresión. Ese pequeño paquete de líneas, colores y símbolos puede marcar la diferencia a la hora de convencer a alguien de que descargue o abra tu aplicación.
Entonces, ¿cómo puedes aprovechar al máximo en un espacio tan pequeño? Profundicemos en las mejores prácticas de diseño de iconos de aplicaciones.
¿Qué es el icono de una aplicación?
Vamos a aclarar un error muy común: El icono de una aplicación no es un logotipo. Un logotipo representa la identidad de tu marca en múltiples plataformas, medios y puntos de contacto. Piensa en la pipa de Nike o en la… manzana de Apple. Mientras tanto, el icono de una aplicación es solo para un producto: tu aplicación móvil.
Si bien es posible incorporar el logotipo de la empresa en el icono de la aplicación, a menudo los dos tienen un aspecto muy diferente. Supongamos que tu empresa tiene varias aplicaciones de juegos móviles. Cada juego tendrá un diseño de icono de aplicación único, distinto del logotipo de tu organización.
Los iconos de las aplicaciones sirven de anclas visuales para las aplicaciones móviles y aparecen en las listas de las tiendas de aplicaciones y en las pantallas de inicio de los dispositivos para ayudar a los usuarios a encontrar y reconocer tu aplicación.
¿Por qué es importante el icono de una aplicación?
Los íconos de las aplicaciones son pequeños, pero poderosos. Aquí tienes el porqué:
- Descubrimiento y adquisición: El icono de la aplicación suele ser lo primero que ven los usuarios en los resultados de búsqueda de la tienda de aplicaciones. Da una primera impresión importante y ayuda a las personas a determinar si quieren ver tu lista de aplicaciones y obtener más información sobre tu producto. Una prueba A/B descubrió que cambiar el icono de la aplicación puede aumentar las tasas de conversión en un 100%.
- Proposición: El icono de tu aplicación debe dar a los usuarios una idea de lo que hace tu aplicación. ¿Es un juego divertido? ¿Los ayuda a administrar su salud o sus finanzas? ¿Puede transmitir música o vídeo? Si el diseño no es adecuado para tu servicio, es posible que los usuarios pasen por alto tu aplicación o desconfíen de ella.
- Conexión emocional: Una imagen vale más que mil palabras, y los elementos gráficos, como iconos, imágenes y vídeos, pueden ayudar a las personas a recordar tus productos y a conectarse con tu marca. Mientras tanto, puedes aprovechar la psicología del color para asociar tu aplicación con ciertos sentimientos.
- Stickiness: Un icono de aplicación llamativo y reconocible facilita que los clientes encuentren tu aplicación en sus pantallas de inicio, lo que hace que sea más probable que la abran y la usen con regularidad. Esto es importante para impulsar el engagement, los ingresos y la retención.
Si todo esto te parece una gran tarea para un cuadrado pequeño, no te preocupes: tenemos todos los consejos que necesitas para ayudarte en el diseño de tu icono.
Primeros pasos
¿Estás listo para crear un ícono que haga que tu aplicación destaque entre los demás? Tienes varias opciones disponibles.
- Hazlo tú mismo: Si tienes una idea clara de lo que quieres y quieres mantener los costos bajos, puedes utilizar una herramienta de diseño DIY como Canva y jugar con tu creatividad.
- Hazlo por mí: ¿No estás seguro por dónde empezar? Prueba un generador de iconos o una biblioteca online.
- Hazlo conmigo: La IA puede ser de gran ayuda cuando necesitas algo de inspiración. Pero recuerda, lo que obtienes es tan bueno como lo que pones. Asegúrate de decirle a tu herramienta de IA qué hace tu aplicación, cómo debe hacer sentir a los clientes y cualquier especificación de color o estilo.
La otra opción, si el presupuesto lo permite, es contratar a los profesionales. Un buen diseñador te explicará exactamente lo que tu icono debe transmitir y creará algo totalmente original y a la vez impactante para la marca. Dado la importancia de que el ícono de tu aplicación funcione, podría valer la pena la inversión en la ayuda de un experto.
Sea cual sea el camino que elijas, tendrás que asegurarte de que tu creación cumple con los estándares de diseño de las principales tiendas de aplicaciones. Sigue leyendo para más información…
Especificaciones de diseño de iconos de aplicaciones

Si bien el diseño del icono de tu aplicación debe destacarse, debes cumplir algunas reglas al enviarlo a las tiendas de aplicaciones. Si bien tanto la Apple App Store como la Google Play Store exigen que los iconos de las aplicaciones tengan forma cuadrada, tienen especificaciones diferentes, así que ten en cuenta las directrices para desarrolladores al crear los recursos.
Especificaciones de diseño de iconos de aplicaciones para la App Store de Apple
Sigue las directrices de interfaz humana de Apple a la hora de diseñar iconos de aplicaciones para el ecosistema de iOS. El icono de la aplicación debería funcionar bien en varios tamaños para adaptarse a distintos dispositivos, por ejemplo:
- 180 × 180px @3x or 120 × 120px @2x para iPhones
- 167 × 167px @2x para iPad Pro
- 152 × 152px @2x para iPad y iPad Mini
- 1024 × 1024px @1x para la App Store
La buena noticia es que solo necesitas enviar un archivo PNG de 1024 × 1024px y la plataforma cambiará automáticamente el tamaño del activo para que se adapte a varios dispositivos y submenús.
Los iconos de las apps de Apple deben estar en formato PNG y ser compatibles con sRGB (para color) y Grey Gamma 2.2 (para escala de grises). Las capas, la transparencia y la forma exacta varían según la plataforma, así que asegúrate de consultar las directrices completas antes de empezar.
Apple también ofrece pautas adicionales, como mantener el ícono de la aplicación simple y fácilmente reconocible en todas las plataformas. Evita usar un fondo complejo, aplana la imagen (en otras palabras, sin transparencia) y solo incluye texto si es una parte esencial de la identidad de la marca. Por último, no pongas fotos, capturas de pantalla ni elementos de la interfaz en el gráfico.
Especificaciones de diseño de iconos de aplicaciones para la Google Play Store
Google también tiene especificaciones detalladas para el diseño de iconos de aplicaciones. Estos son algunos puntos clave a tener en cuenta:
- El tamaño final debe ser de 512 × 512px. La plataforma lo escalará automáticamente.
- El archivo debe estar en formato PNG de 32 bits.
- El espacio de color debe ser sRGB.
- El archivo no debe superar los 1024 KB.
- La forma debe ser un cuadrado sin esquinas redondeadas; la plataforma aplica una máscara una vez que subes el archivo.
Usa todo el espacio del activo (512 × 512px) como fondo y las líneas clave (establecidas en 384 × 384px) para colocar logotipos, iconos o elementos gráficos. No añadas sombras paralelas al diseño porque la plataforma las añadirá una vez que subas el archivo. Sin embargo, puedes añadir sombras a los elementos gráficos dentro del borde del icono de la aplicación.
Además, evita usar insignias promocionales o de marca, ya que a menudo no se escalan bien.
9 mejores prácticas de diseño de iconos de aplicaciones (y algunos errores que debes evitar)
Conocer las especificaciones es fundamental. Pero todo el mundo tiene el mismo espacio con el que trabajar: ¿cómo se crea un icono de aplicación que represente tu marca y destaque en un mercado abarrotado? Estas son algunas de las mejores prácticas probadas que debes seguir:
1. Único y reconocible

El icono de tu aplicación debe destacarse entre las millones de aplicaciones de la tienda de aplicaciones, especialmente entre tus competidores en los resultados de búsqueda relevantes. Además de impulsar las descargas, debería ayudar a los usuarios a encontrar fácilmente tu aplicación en sus pantallas de inicio para que la abran y la usen con frecuencia.
Sin embargo, es mejor no exagerar: el icono de la aplicación aún debe adaptarse a tu marca y dar a los usuarios una idea de lo que hace.
2. Sencillo
La simplicidad, cuando se hace bien, puede ayudarte a lograr un reconocimiento instantáneo. Piensa en marcas como Target, Spotify o YouTube, cuyos íconos de aplicaciones contienen solo un par de colores vibrantes y formas simples.
Eliminar los elementos que distraen ayuda a que el diseño principal destaque aún más. Los diseños limpios y sencillos también se adaptan mejor a todas las plataformas y dispositivos, y también son mejores desde el punto de vista de la accesibilidad.
Los mejores consejos incluyen eliminar los patrones de fondo, usar el degradado con moderación y evitar el texto y las imágenes (no funcionan bien en un espacio tan pequeño).
3. Reconocible
Esto se refiere a los dos puntos anteriores. Es un equilibrio perfecto entre crear un diseño original y garantizar que los usuarios puedan:
- Reconocer el tipo de aplicación que ofreces (juegos, finanzas, salud, etc.)
- Reconocer tu aplicación por encima de la competencia (todos sabemos lo molesto que es cuando abres la aplicación equivocada en tu dispositivo)
- Reconocer la imagen o el símbolo que estás representando
Analizar las aplicaciones de la competencia para ver qué elementos utilizan para establecer una conexión con los usuarios. Luego, mira cuáles de estos podrías incorporar mientras le das tu propio toque.
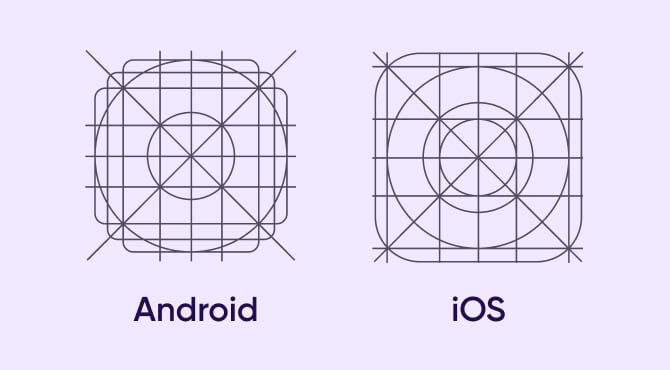
4. Formulario
Este es un poco más técnico, pero es crucial para que el icono de la aplicación sea agradable a la vista. El icono puede ocupar un espacio pequeño, pero todos sus elementos deben estar equilibrados y alineados correctamente. De lo contrario, puede desanimar a los usuarios.
Esta es la razón por la que los diseñadores suelen trabajar en un patrón de grid, para garantizar que todo esté perfectamente posicionado. Si tu icono no ha sido diseñado por un profesional, es una buena idea buscar la opinión de algunos expertos.
5. Diseños específicos para plataformas
Cada sistema operativo (SO) tiene principios de diseño únicos para guiar todas las interacciones de los usuarios. El icono de una aplicación que encaje perfectamente con los dispositivos iOS puede no encajar en Android.
Debes usar los mismos elementos de diseño (como el símbolo y el color) en todos los íconos de tu aplicación para mejorar el reconocimiento de la marca. Sin embargo, es posible que debas aplicar tratamientos ligeramente diferentes para los activos de cada plataforma para garantizar que el diseño final se ajuste a la experiencia general del usuario.
6. Múltiples tamaños y fondos
Los distintos dispositivos muestran iconos de aplicaciones de distintos tamaños. Como la mayoría de las plataformas usan gráficos rasterizados, que no escalan tan bien como las imágenes vectoriales, debes probar y previsualizar tu ícono en todos los tamaños requeridos antes de enviarlo. Mantener un diseño sencillo del icono de la aplicación puede ayudar a preservar la legibilidad en todas las plataformas y dispositivos.
También vale la pena probar tu diseño con los fondos de pantalla del sistema operativo más populares para asegurarte de que el icono de la aplicación no desaparezca en segundo plano. Para evitar que esto suceda, evita la transparencia y considera usar un borde que contraste.
7. Alineación con la identidad de tu marca

El icono de una aplicación no solo debe comunicar lo que hace tu aplicación, sino también representar tu marca. Debe ser coherente con la imagen de tu marca y con todos los demás puntos de contacto para ofrecer una experiencia coherente.
Si tu marca ofrece varias aplicaciones (diferentes juegos, por ejemplo), considera la posibilidad de tener un «hilo conductor» (o lenguaje de diseño) que vincule todos los íconos de las aplicaciones. Esto puede significar usar una paleta de colores similar, símbolos o gráficos específicos o un tratamiento estilístico uniforme para crear un «ambiente» compartido.
8. Pruebas continuas
Ni siquiera el mejor diseñador puede crear el icono perfecto de la aplicación de la nada. Recibir los comentarios de los usuarios desde el principio y frecuentemente es la clave para perfeccionar tu diseño y adaptarlo a las cambiantes tendencias de los consumidores.
Realiza grupos focales y pruebas A/B para evaluar las opciones (más información sobre esto más adelante) o prueba los diseños de Google Experiments para Android.
9. Evolución continua
Si las pruebas muestran que el icono de tu aplicación ya no es suficiente, no te preocupes. La mejora continua es fundamental para cumplir con las expectativas del mercado.
Observa las marcas líderes para obtener insights sobre las tendencias generales de diseño y vigila a la competencia para ver en qué dirección se dirige su industria específica. La actualización del icono de la aplicación puede ayudar a tu marca a mantenerse actualizada y a indicar a los usuarios que te comprometes a optimizar su experiencia.
Por ejemplo, este vídeo muestra cómo el conjunto de iconos de aplicaciones de Google ha evolucionado durante la última década para ofrecer una sensación más coherente y contemporánea.
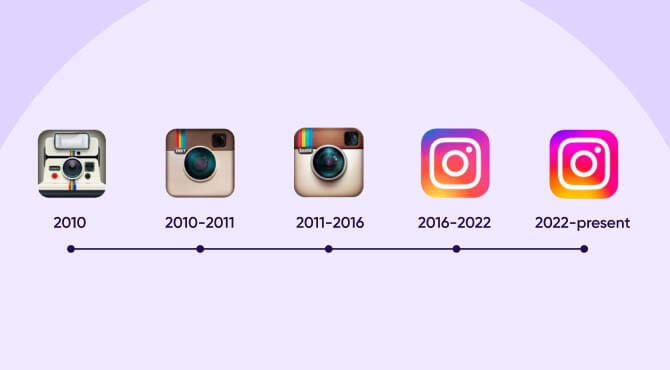
O pensemos en Instagram, que poco a poco ha hecho que el icono de su aplicación sea más simple y brillante, lo que ayuda a que destaque en las pantallas de los usuarios y, al mismo tiempo, a mantenerse conectado a su propósito principal (¡fotos, por supuesto!).

Errores comunes que se deben evitar
Si sigues las instrucciones anteriores, el icono de tu aplicación marcará el camino hacia el éxito. Solo asegúrate de evitar estos errores comunes:
- Demasiado soso: Sí, dijimos que el icono de la aplicación debería ser simple y encajar con otros de tu categoría. Pero no lo hagas tan aburrido como para que los usuarios pasen por alto.
- Demasiado lleno: Ya sabrás que el texto y las fotos son algo prohibido para los íconos de las aplicaciones, simplemente no se verán correctamente en un espacio tan pequeño. Y un gráfico demasiado desordenado u ocupado no transmitirá tu mensaje de manera efectiva.
- Demasiado confuso: «¿Qué es esto?» Todos hemos visto íconos que simplemente no tienen sentido. No dejes el tuyo abierto a la interpretación; pruébalo con un grupo diverso de personas para comprobar que todos ven lo que haces.
- Demasiado local: Si quieres que tu aplicación se utilice internacionalmente, comprueba que tu diseño funcione sin importar las barreras culturales e idiomáticas. ¿Tus gráficos o símbolos tendrán sentido? ¿Tus colores tienen connotaciones particulares en diferentes regiones? Equivocarse en estos detalles puede ser un error costoso.
- No accesible: Los colores claros con un buen contraste son fundamentales para ayudar a los usuarios a reconocer tu icono, más aún para las personas que pueden tener problemas visuales o cognitivos.
Cómo hacer una prueba A/B del icono de tu aplicación
Así que has seguido las directrices, cumplido con las especificaciones de diseño y creado unos cuantos íconos que crees que realmente muestran tu aplicación. Pero no te limites a elegir uno según tus instintos: necesitas datos sólidos que te ayuden a identificar la mejor opción. Ahí es donde entran en juego las pruebas A/B.
Las pruebas A/B te permiten mostrar diferentes variantes de tu aplicación a diferentes públicos, para que puedas ver cuál obtiene la mejor respuesta (como los clics o las descargas). Por ejemplo, puedes ejecutar una campaña de Facebook en la que se muestre a los usuarios de forma aleatoria uno de los dos diseños.
Asegúrate de incluir un tamaño de muestra lo suficientemente grande para obtener resultados significativos y asegúrate de realizar las pruebas con tu público objetivo. Y es mejor centrarte en un elemento de diseño a la vez, por ejemplo, experimentar con un color de fondo más fuerte o una fuente más limpia, en lugar de un rediseño a gran escala.
Una vez que analices los resultados, puedes tomar medidas para optimizar tu ícono para lograr el máximo engagement.
Hallazgos clave
- El icono de la aplicación causa una primera impresión importante y capta la atención en los resultados de búsqueda de la tienda de aplicaciones. Esto ayuda a crear conciencia de marca, aumentar la tasa de clics e impulsar las descargas.
- También te ayuda a destacar en las pantallas de inicio de los usuarios, por lo que es más probable que abran la aplicación e interactúen con tu contenido.
- El icono de tu aplicación debe cumplir las directrices de diseño de cada plataforma para garantizar que se muestre correctamente en las tiendas de aplicaciones.
- Asegúrate de que el icono de tu aplicación sea único, simple y reconocible, con una forma perfecta. Debe alinearse con tu marca y mostrarse correctamente en diferentes dispositivos, sistemas operativos y fondos. Recuerda seguir probando el icono de tu aplicación y hacer evolucionar tu diseño con el tiempo.
- Los errores más comunes incluyen hacer que el icono de la aplicación sea demasiado soso, demasiado lleno o demasiado difícil de reconocer. Y no te olvides de la accesibilidad o las diferencias culturales.
- Las pruebas A/B te ayudan a identificar el diseño de icono de aplicación más eficaz, al comparar la interacción entre diferentes variantes.