
Capturas de pantalla de la tienda de aplicaciones: Optimiza tus activos visuales para atraer usuarios

El cerebro humano está programado para el contenido visual. Las imágenes nos ayudan a consumir información más rápido, comprender más y recordarla más tarde.
Es por eso que las imágenes no deberían ser una ocurrencia tardía en la App Store Optimization (ASO). Dado que los usuarios pasan solo 7 segundos en la página de un producto, las capturas de pantalla de la tienda de aplicaciones pueden detener el desplazamiento y transmitir tu mensaje en milisegundos.
Las investigaciones sugieren que los usuarios leen solo el 20% del texto durante su visita a una página. A partir de estudios de seguimiento ocular y mapas de calor, sabemos que las imágenes atraen la atención de los usuarios. Y también sabemos que las imágenes con texto aumentan la retención hasta en un 89%, lo que mantiene tu aplicación en primer lugar.
Este es el problema con las capturas de pantalla de la tienda de aplicaciones: no son simples capturas de pantalla de tu producto. Son gráficos personalizados diseñados profesionalmente con el poder de generar descargas.
En esta publicación, te explicaremos cómo diseñar una captura de pantalla de una aplicación, los requisitos para Apple y Google y las mejores prácticas para lograr el éxito.
¿Por qué son importantes las capturas de pantalla de la tienda de aplicaciones para ASO?
Si bien no afectan su clasificación, las capturas de pantalla de la tienda de aplicaciones pueden hacer o deshacer la decisión de conversión de alguien que vea tu aplicación. Aquí tienes el porqué:
- Envían a los usuarios a la página de tu producto. Las capturas de pantalla de la aplicación aparecen en los resultados de búsqueda con el título y el subtítulo de tu aplicación. En una larga lista de competidores, son una de las mejores formas de atraer a un lector para que abra la página de tu producto en primer lugar.
- Permiten a los usuarios obtener una vista previa de tu producto. Más allá de las descripciones de las aplicaciones, los usuarios quieren visualizar cómo se verá y se sentirá la interfaz de tu producto. Las capturas de pantalla de la tienda de aplicaciones te permiten obtener una vista previa de esta información en solo unos segundos.
- Transmiten tu marca. En el espacio en blanco y la conformidad de los listados de las tiendas de aplicaciones, este es tu espacio principal para mostrar la marca visual, incluidos el color, la tipografía y las imágenes.
- Se conectan con los usuarios. Cuando los usuarios pueden verse a sí mismos en los gráficos a través de fotografías de estilo de vida, ilustraciones o casos de uso, es más probable que prueben tu producto.
¿Qué hace que una captura de pantalla de la tienda de aplicaciones sea buena?
Las mejores capturas de pantalla de la tienda de aplicaciones son llamativas, limpias y realmente muestran la aplicación en uso.
Tus capturas de pantalla deben equilibrar el diseño simple con el contenido. Recuerda que tu imagen será pequeña en el teléfono de un usuario, por lo que no puede estar demasiado abarrotada ni contener texto pequeño fuera de la interfaz.
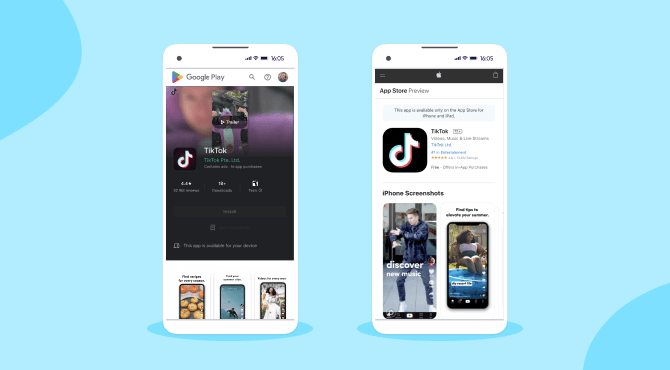
Muchas de las capturas de pantalla de aplicaciones más exitosas son simples: colocan una captura de pantalla en el marco de un dispositivo y la colocan sobre un fondo sólido con una línea de texto.
Tomemos como ejemplo TikTok y YouTube. Ambos lo mantienen simple colocando capturas de pantalla sobre un fondo blanco con texto negro simple. Otros utilizan fotografías o ilustraciones de estilo de vida manteniendo el ejemplo de la aplicación al frente y al centro.

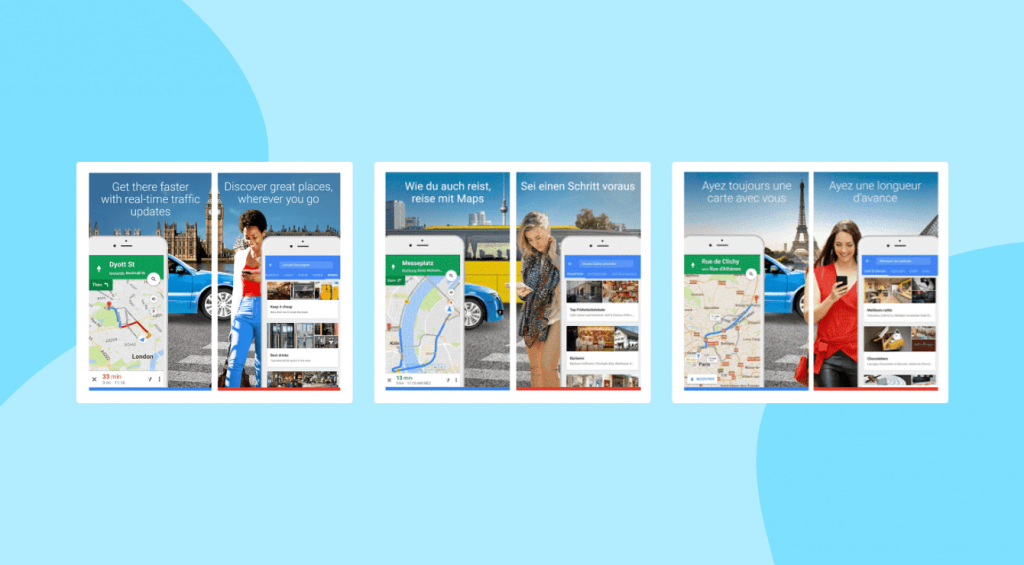
Otro enfoque de diseño exitoso que utilizan muchos desarrolladores es crear un diseño de paisaje dividido en varias pantallas para crear un efecto de imagen más grande.
Ejemplos de aplicaciones que utilizan esto son ESPN, Twitch, Marvel Unlimited y Planta. Esto puede tener un efecto visual que detiene el desplazamiento; solo recuerde que cada pantalla individual aún debe mostrar la aplicación en uso y poder ser independiente.
Requisitos de capturas de pantalla de la tienda de aplicaciones: pautas y tamaños
Al igual que con todos los esfuerzos de ASO, debes diseñar tu listado para alinearlo con los requisitos de las tiendas de aplicaciones de Apple y Google para lograr el éxito.
Requisitos de captura de pantalla de la aplicación Apple Store
Apple Store permite hasta 10 capturas de pantalla para cada listado de productos, que pueden ser verticales u horizontales, y aparecen de una a tres capturas de pantalla en la vista previa según la orientación. Lo mejor para ti es utilizar los 10 para mostrar todo lo que puedas sobre tu aplicación.
Lo más importante que debes saber sobre las capturas de pantalla en Apple es que requieren que cada captura de pantalla muestre realmente la aplicación en uso. Es un poco más restrictivo que Google Play Store, que permite más flexibilidad para gráficos de estilos de vida y casos de uso.
Apple recomienda comunicar la esencia y funcionalidad principal de tu aplicación en tu primera captura de pantalla y centrarse en un beneficio o característica principal en cada captura de pantalla posterior. Si admites el modo oscuro, considera incluir una captura de pantalla para complementar este modo.
Los requisitos de Apple App Store en resumen son:
- Mínimo de 1 captura de pantalla, máximo de 10
- Debe estar en formato PNG, JPEG o vídeo.
- Debe tener una resolución de 72 DPI sin transparencia.
- Si usas un vídeo, aparecerá en el primer fotograma y se reproducirá automáticamente.
- Debe cumplir con las especificaciones exactas de tamaño de píxeles para los dispositivos compatibles, incluidos varios iPhone y iPad, Mac, Apple TV y Apple Watches.
Requisitos de captura de pantalla de la aplicación Google Play Store
En Google Play Store, las capturas de pantalla de las aplicaciones no siempre aparecen en los resultados de búsqueda, solo cuando se busca por marca.
En la landing page de Play Store, aparecerán directamente debajo de la información clave de la aplicación, incluido el título, el ícono y la calificación de la aplicación. Puedes agregar hasta ocho capturas de pantalla en tu ficha de tienda y deberás cargar imágenes personalizadas para cada tipo de dispositivo que admitas.
Según Google, las capturas de pantalla deben transmitir la apariencia, las capacidades y la experiencia de tu aplicación. Puedes hacerlo a través de una toma de estilo de vida de la aplicación en uso o mediante capturas de pantalla que muestren sus funciones principales. El texto y los eslóganes no deben representar más del 20% de una imagen y no deben incluir llamadas a la acción directas ni palabras clave de rendimiento como “top” o “Nº1”.
Los requisitos de Google Play Store en resumen:
- Mínimo de 4 capturas de pantalla, máximo de 8
- Debe tener formato JPEG o PNG de 24 bits sin alfa.
- Debe tener entre 320 y 3840 píxeles con un tamaño de archivo máximo de 8 MB
- Debe tener una relación de aspecto de 16:9 o 9:16
- La dimensión máxima de la captura de pantalla no puede exceder el doble de la dimensión mínima.
Un beneficio de Google Play Store es una función que recomienda aplicaciones y juegos en la búsqueda con capturas de pantalla. Si bien no puedes controlar cuándo se selecciona tu aplicación, puedes aumentar tus posibilidades siguiendo de cerca las mejores prácticas de Google.
Por ejemplo, carga capturas de pantalla con un mínimo de 1920 por 1080 píxeles, muestra la experiencia real en la aplicación o en el juego y evita mostrar a las personas interactuando con el dispositivo, como un toque con el dedo.
Mejores prácticas, consejos, insights y tendencias de capturas de pantalla de la tienda de aplicaciones
¿No estás seguro por dónde empezar? Sigue estas siete mejores prácticas comprobadas para crear imágenes de tiendas de aplicaciones que encantarán a tu audiencia.
1 – Realizar una investigación competitiva
Para inspirarte, comprueba qué tipo de capturas de pantalla utilizan tus competidores. Si bien no puedes mostrar comparaciones de aplicaciones en tu lista de aplicaciones, puedes realizar investigaciones para identificar y resaltar qué hace que tu aplicación sea única y diferente.
Recuerda que los usuarios verán varias aplicaciones similares a la vez. ¿Qué harás que la tuya se destaque?
- Crea una pizarra para fijar capturas de pantalla de al menos tres aplicaciones de la competencia una al lado de la otra. Primero, analiza el diseño y pregúntate cuál te llama la atención y por qué.
- Mire más de cerca las propuestas de valor comunicadas en cada captura de pantalla y el texto que las acompaña. ¿Puedes ofrecer algo diferente o mejor?
- Lee reseñas de aplicaciones para descubrir las frustraciones de los usuarios con las aplicaciones de la competencia. Llama la atención sobre tus diferenciadores en tus capturas de pantalla.
2 – Encuentra el mejor orden de captura de pantalla
Sólo el 9% de los usuarios de aplicaciones se desplazan por las capturas de pantalla, lo que significa que las tres primeras (o una para el modo horizontal) son las únicas capturas de pantalla que verá la mayoría de los usuarios. Esto es ligeramente mayor para los juegos, con un 17% de desplazamiento.
Para aprovechar esto al máximo, comunica tu propósito o beneficio principal en la primera imagen y guarda las nuevas funciones para el final.
Asegúrate de que el texto sea lo suficientemente grande para que los lectores puedan verlo sin tener que agrandar sus capturas de pantalla (ya que la mayoría no lo hace) y mantenga el texto en solo cuatro o cinco palabras por línea.
3 – Cuenta una historia
Tus capturas de pantalla deben fluir juntas de manera coherente y deben poder contar una historia clara. Utiliza tu primera pantalla para indicar tu beneficio principal y luego utiliza las siguientes pantallas para indicar cómo tu aplicación lo logra.
Si tu aplicación es un concepto nuevo para el usuario, la narración de historias es un excelente enfoque para mostrar rápidamente cómo funciona algo. Por ejemplo, la aplicación Wag! comienza con un beneficio principal (“Cuidado de mascotas en cualquier día y en cualquier momento”) y luego utiliza las siguientes pantallas para mostrar los pasos básicos para reservar un paseador de perros.
Una forma de convertir las capturas de pantalla de tu aplicación en una narrativa es mediante un diseño que las cruce. Sin embargo, no es necesario utilizar este enfoque. También puedes simplemente asegurarte de que los gráficos y los mensajes funcionen juntos en las capturas de pantalla individuales.
4 – Retrato vs paisaje

No existe una respuesta correcta o incorrecta sobre si utilizar capturas de pantalla verticales u horizontales. Utiliza la orientación para la que está diseñada principalmente tu aplicación. El retrato es la opción más popular ya que muchas aplicaciones están diseñadas para uso vertical, pero usar una imagen horizontal puede hacerte destacar (mira Hulu, por ejemplo).
Muchos juegos optan por utilizar un vídeo horizontal para su primera imagen de captura de pantalla. Si utilizas el paisaje, recuerda que ocupa más espacio en tu espacio de vista previa y menos usuarios verán tu segunda y tercera pantalla. Así que asegúrate de hacer que ese video cuente.
5 – Utiliza pruebas A/B
Elegir el mejor diseño de captura de pantalla de la aplicación no es completamente suposición. Puedes descubrir qué imágenes generan más conversiones con las pruebas A/B en las tiendas de aplicaciones.
Tanto Apple como Google tienen una forma de pruebas A/B diferentes para probar versiones de listados de aplicaciones, incluidas capturas de pantalla. Recomendamos encarecidamente probar diferentes capturas de pantalla y también diferentes órdenes de capturas de pantalla para ver cuál funciona mejor.
6 – Localiza las capturas de pantalla de tu aplicación

Al igual que con todos los metadatos de aplicaciones, querrás localizar las capturas de pantalla de tu aplicación para diferentes mercados globales. Si tu aplicación está disponible en diferentes idiomas o si personalizas la lista de tu aplicación para diferentes idiomas, asegúrate de incluir capturas de pantalla con esos idiomas o dialectos.
Más que eso, querrás probar y analizar tus diseños visuales ya que cada mercado tiene preferencias diferentes. Si utilizas fotografías o ilustraciones, asegúrate de que sean representativas y apropiadas para la cultura de esa región.
7 – Personaliza tus capturas de pantalla y dimensiones para cada tienda
Una cosa importante para recordar es que los usuarios de Apple App Store y Google Play Store no son los mismos. Tienen preferencias diferentes y es posible que el mismo enfoque no funcione para ambas tiendas.
Realiza investigaciones competitivas y A/B para cada tienda y prepárate para personalizar tu enfoque en función de lo que encuentres.
Bonus: Requisitos de íconos y videos de la tienda de aplicaciones, pautas y tamaños
Más allá de las capturas de pantalla, hay otros dos elementos visuales importantes en la ficha de Play Store: el ícono de la aplicación y los videos.
Vídeos de la tienda de aplicaciones
Tanto Apple como Google te permiten subir un vídeo junto con capturas de pantalla.
Los vídeos son una excelente manera de mostrar cómo funciona una aplicación o juego y sus características y beneficios principales. Aparecen primero en el orden de las capturas de pantalla de forma predeterminada, por lo que tu vídeo debe tener la mejor calidad para justificar la ubicación.
Ten en cuenta que los videos se reproducen automáticamente sin sonido, así que asegúrate de que tu mensaje no dependa del audio.
En Google, los vídeos deben estar alojados en YouTube. Ajusta tu configuración para que el video sea público o no listado, deshabilita los anuncios y hazlo integrable. Ten en cuenta que los primeros 30 segundos de un vídeo se reproducen automáticamente. Si bien puedes alargar tu video, cuanto más simple, mejor.
Iconos de la tienda de aplicaciones
Los íconos de las aplicaciones deben tener un diseño limpio y nítido que destaque. Adopta la simplicidad y evita pequeños detalles gráficos que se perderán en el pequeño tamaño de un ícono. Si utilizas texto, limítalo a un nombre de marca breve o una marca denominativa.
Utiliza grids clave para centrar tu obra de arte y hacerla versátil para pequeños matices en los requisitos del dispositivo. Los íconos de las aplicaciones deben diseñarse por completo y en formato cuadrado.
Tanto Apple como Google aplicarán el formato característico de su aplicación (esquinas redondeadas y una sombra paralela) después de que la cargues.
| App Store de Apple | Google Play Store | |
| Formato de archivo | PNG | PNG de 32 bits (con alfa) |
| Dimensiones | 1024 por 1024 píxeles. También puedes permitir que Apple reduzca el tamaño de tu ícono o cargue versiones personalizadas para cada plataforma. | 512 por 512 píxeles |
| Otros requerimientos | Pantalla P3 (amplia gama de colores), sRGB, Gray Gamma 2.2 (escala de grises). Las capas, la transparencia y el radio de las esquinas pueden variar según la plataforma. | Tamaño máximo de archivo de 1024 KB |
| Qué evitar | Texto, a menos que sea una parte esencial de tu marca. | Texto que transmite precios Ranking o insignias Categorías de Google Play |
Hallazgos clave
No importa cómo llegaron los usuarios a la lista de tu aplicación, una captura de pantalla llamativa de la aplicación puede diferenciarte e impulsar las descargas. Ten en cuenta estos principios:
- Recuerda, sólo tienes siete segundos para causar una buena impresión. No pierdas el tiempo; Coloca tu beneficio principal en la primera captura de pantalla.
- Las imágenes de tu tienda de aplicaciones deben equilibrar un hermoso diseño con información: mostrar lo que tienes para ofrecer.
- Los listados de las tiendas de aplicaciones utilizan mucho espacio en blanco y conformidad por diseño. Utiliza elementos visuales para hacer que tu aplicación destaque y transmita tu marca.
- Las capturas de pantalla de aplicaciones son muy pequeñas en la pantalla de un móvil, así que mantenlas libres de desorden visual y de demasiado texto.
- ¡Analiza todo! Investiga a los competidores y prueba versiones para descubrir qué hace que los usuarios actúen.