
App UX: Los fundamentos que debes conocer en 2021

PLa gente pasa una media de cuatro horas al día utilizando aplicaciones en sus smartphones. Mientras que los usuarios de aplicaciones móviles buscan interacciones simplificadas y esperan resultados inmediatos, los usuarios móviles están centrados en los objetivos y tienen tiempo y ancho de banda limitados, a menudo literalmente, lo que significa que debes considerar la UX de tu aplicación móvil.
Las aplicaciones más utilizadas son las que nos simplifican la vida. Según Josh Clark, autor de Tapworthy: Designing Great iPhone Apps, tendemos a estar en al menos uno de los siguientes tres modos cuando nuestros dispositivos móviles:
- Las microtareas cortas e intensas de actividad centrada, como la comprobación de un saldo o la realización de una búsqueda;
- Orientarnos a un lugar, buscar direcciones o atracciones cerca de nosotros;
- Llenar el tiempo, desplazarse por las noticias y los feeds sociales mientras se está entre tareas, en tránsito o esperando.
En estos “micromomentos”, los usuarios de móviles están orientados a objetivos y tienen tiempo y ancho de banda limitados. Buscan interacciones ágiles y esperan resultados inmediatos.
La UX es un aspecto esencial de cualquier estrategia de producto, pero la UX de las aplicaciones móviles tiene algunas consideraciones específicas, como las limitaciones de espacio y el conocimiento del contexto, para diseñar una experiencia optimizada que se adapte a las personas donde están.
En esta guía te guiaremos a través del qué, por qué y cómo de la UX de las aplicaciones móviles, y te daremos un sólido conjunto de mejores prácticas para diseñar y mejorar la experiencia del usuario de tu propia aplicación móvil.
¿Qué es la UX de una aplicación móvil?
La UX de las aplicaciones móviles es la experiencia integral y el conjunto de interacciones que los usuarios tienen con una aplicación en los dispositivos de mano, incluyendo los smartphones, las tabletas y los wearables.
Nota: el término más general “UX móvil” se refiere tanto al diseño de aplicaciones como al de sitios web, y a menudo se utiliza indistintamente entre ambos.
Para aclararlo, el diseño de UX y UI van de la mano en cualquier proceso de diseño. La UX se ocupa de la experiencia: el viaje holístico de los puntos de contacto en el diseño de un producto. La UI se ocupa de la interfaz: el lenguaje de diseño y el sistema de elementos con los que interactúa el usuario.
Por qué deberías pensar en la UX de las aplicaciones móviles (si ya no lo estás haciendo)?
Para empezar, casi 3/4 de los usuarios de internet accederán a la web únicamente a través de sus smartphones en 2025, lo que equivale a casi 3.700 millones de personas. Y esos usuarios tienen grandes expectativas de experiencias móviles en cuanto a velocidad, facilidad de uso y placer.
Combina esto con el hecho de que el 38% de los usuarios están dispuestos a descargar una aplicación si es necesaria para realizar una compra, pero la mitad la desinstalará después de completar la transacción.
De hecho, una de cada dos aplicaciones se desinstala en 30 días.Y, para complicar aún más las cosas, el usuario medio sólo se relaciona con cinco aplicaciones de forma habitual.
Impresionante, ¿verdad?
Para mantener la atención y la fidelidad del usuario, la UX de tu aplicación móvil debe demostrar constantemente su valor. Siempre hay que intentar simplificar la vida de los usuarios, crear experiencias más contextuales o, simplemente, ofrecer momentos de distracción agradable.
Centrarse en estas cualidades es parte de lo que diferencia un buen diseño de UX de una gran aplicación móvil.
Diferencias clave entre la UX de escritorio y la UX móvil
Existen múltiples diferencias entre la UX de las aplicaciones de escritorio y las aplicaciones móviles en el contexto y el entorno del usuario:
Espacios de trabajo físicos y virtuales
En un ordenador, los usuarios suelen tener varias pestañas y aplicaciones abiertas para la multitarea, un teclado de tamaño completo y un espacio de trabajo físico más estable y cómodo. También es muy probable que estén inmóviles y con una iluminación constante.
En un dispositivo móvil, sin embargo, es probable que los usuarios estén concentrados en una sola tarea que puede tener cierta urgencia en el momento. Además, pueden estar en tránsito, en un espacio desconocido, realizando más de una cosa (por ejemplo, ir a tomar un café, recoger algo de la tintorería, etc.), e incluso pueden tener limitaciones de ancho de banda/Internet.
Orientación de la pantalla
Los usuarios de ordenadores pueden utilizar una o varias pantallas de tamaño completo y alta resolución que facilitan la visualización y el desplazamiento para revelar detalles y llamadas a la acción (CTA) que requieren su atención.
Las pantallas de los móviles, sin embargo, son obviamente limitadas, lo que significa que es fundamental situar el contenido importante y las llamadas a la acción (CTA) por encima del despliegue y en lugares donde reciban la mayor atención.
Lenguaje y señales visuales
Establecer un lenguaje de diseño claro y completo es esencial para el diseño de aplicaciones móviles y para facilitar que los usuarios vayan de un lugar a otro de la manera más fluida.
Los patrones, como en la vida real, ayudan a indicar a la gente qué acción deben realizar, aunque no sea explícita.
Mientras que las interfaces móviles se basan en gran medida en estos patrones visuales reconocibles y universales para señalar acciones en tareas y funciones comunes (por ejemplo, el menú hamburguer, un icono de tres líneas para indicar un menú colapsado), el escritorio es otra historia.
Nadie se mete con el omnipresente menú hamburguer mencionado anteriormente, ni con otras convenciones bien establecidas en los móviles. Sin embargo, en los ordenadores hay una variedad mucho mayor de formas en las que los diseñadores abordan la UX.
JustSólo tienes que echar un vistazo a la galería de inspiración para el diseño de menús de Awwwards si quieres ver algunos patrones de UX.
Coherencia y continuidad
Dado que el uso de los móviles ha superado al de los ordenadores desde 2014, y especialmente con el énfasis de Google en la experiencia del usuario y la indexación mobile-first en el último año, los diseñadores han adaptado cada vez más su trabajo a un enfoque mobile-first de la UX.
Esto significa que el proceso de diseño se centra en las limitaciones del dispositivo más pequeño del usuario (es decir, un Apple Watch o un iPhone) y se adapta a tamaños de pantalla mayores.
También significa ofrecer una experiencia fluida entre la web móvil y las aplicaciones nativas, utilizando tanto señales visuales propias de la marca, como tecnología como deep linking y deep links diferidos, para asegurarse de que los usuarios tengan una experiencia ininterrumpida.
Como primer paso, los equipos de producto deben tomar una decisión importante sobre su estrategia de desarrollo, que analizaremos en la siguiente sección.
El proceso de diseño de aplicaciones móviles – explicado
El proceso de diseño de una aplicación móvil es esencialmente el mismo que el de cualquier proceso de diseño centrado en el usuario, con la diferencia de que implica una decisión previa sobre cómo se desarrollará el producto.
Veamos algunos pasos importantes en el camino:
1. Evalúa y elige cuál de las tres opciones de desarrollo se ajusta mejor a tus objetivos empresariales y a las necesidades de tus usuarios:
- Nativo: Desarrollar una aplicación para un único sistema operativo, es decir, Apple iOS o Google Android. Para ello, hay que respetar estrictamente las directrices publicadas para el diseño, el desarrollo y la distribución en la tienda de aplicaciones.
- Adaptable: Desarrollar varias versiones de la app o el sitio, empezando por el dispositivo más pequeño y diseñando hacia arriba. Adaptable es un enfoque híbrido que se desarrolla para que una app o un sitio funcione en varias plataformas, y permite la compatibilidad con varios sistemas operativos. La experiencia del usuario final debe ser indistinguible de una aplicación nativa.
- Responsivo: Generalmente se considera la mejor práctica para el desarrollo de sitios y aplicaciones web hoy en día, diseñando con una experiencia de usuario móvil primero. El principal inconveniente es que los sitios web responsivos no pueden distribuirse a través de una tienda de aplicaciones.
2. Crea un perfil de usuario, que idealmente incluya una investigación primaria, como entrevistas, encuestas y datos e insights de los clientes, junto con una investigación de mercado secundaria. Concéntrate en comprender las necesidades de tu usuario. Piensa en los desafíos a los que pueden enfrentarse al utilizar tu aplicación y en las oportunidades que existen para ofrecerles soluciones específicas y prácticas que los ayuden a alcanzar sus objetivos.
3. Define los pasos esenciales del flujo de usuario de extremo a extremo. Identifica las interacciones clave en cada punto de contacto y prioriza el contenido y las llamadas a la acción (CTAs) necesarias para que los usuarios avancen por la experiencia de forma eficiente.
4. Convierte los esbozos en wireframes de pantallas individuales, estableciendo un sistema de navegación y una jerarquía de información. Al principio, los wireframes deben ser sencillos, con el mínimo detalle necesario para obtener información útil.
5. Conecta las pantallas en prototipos que puedas probar con los usuarios. Los prototipos ayudan a determinar si los pasos están en el orden correcto y si hay brechas en el flujo. Son una herramienta eficaz para obtener comentarios a lo largo del proceso de diseño. Pruébalo desde el principio y con frecuencia.
6. Repite el proceso, añadiendo niveles de detalle a medida que recibas los feedbacks de los usuarios y del equipo. Con cada ronda de pruebas, puedes añadir elementos de diseño visual y estilo, pasar de ‘lorem ipsum’ a copia real y añadir interactividad más compleja.
Como regla general, en la UX de las aplicaciones móviles, el objetivo debe ser siempre facilitar las cosas.
Las limitaciones de los dispositivos móviles pueden ser una ventaja a la hora de definir la esencia de tu producto en la escala de respuesta, obligándote a poner sólo el contenido y las interacciones más valiosas en el centro.
Entonces, ¿cómo podemos reducir el desorden y mejorar el enfoque?
Consejos y mejores prácticas para el diseño UX de aplicaciones móviles
Según los expertos del sector de la Interaction Design Foundation, “la comprensión de un usuario es un 50% menor en un dispositivo móvil, lo que significa que el contenido, la navegación y los elementos de diseño visual deben ser el doble de intuitivos que en un ordenador.”
A continuación, nuestro resumen de las mejores prácticas para guiar tu proceso de diseño:
1. Muestra a los usuarios el camino a seguir con llamadas a la acción (CTAs) específicas
- NO desperdicie la parte superior de la página con CTAs imprecisos o contenido secundario.
- Proporciona un fácil acceso a las tareas comunes.
- Proporciona feedbacks y validación en tiempo real que muestre a los usuarios que algo está sucediendo.
- Facilita la solicitud de ayuda, por ejemplo: “haz clic para llamarnos” o “chatear”
2. Reduce la curva de aprendizaje del onboarding con patrones de navegación conocidos
- NO ocultes la funcionalidad de búsqueda en un menú.
- NO obligues a los usuarios a apretar para ampliar las imágenes ni a utilizar el desplazamiento horizontal.
- Ofrece un camino de vuelta al inicio con un solo clic.
- Asegúrate de que tus enlaces más importantes estén siempre visibles; los elementos secundarios pueden estar en un menú colapsado o deslizante si es necesario.
3. Elimina las distracciones que interrumpen el flujo de tareas del usuario
- NO hagas que los usuarios empiecen desde cero cuando pasen al móvil; crea una continuidad entre sus experiencias del ordenador y del móvil, pre-registrando y reteniendo tantos datos como sea posible.
- NO saques a los usuarios de la experiencia con ventanas emergentes o nuevas páginas.
- Divide los procesos de varios pasos en tareas de tamaño reducido.
- Ofrece entradas alternativas, por ejemplo, la voz.
4. Haz que cada elemento de diseño en la pantalla importe
- NO utilices áreas de destino diminutas para hacer selecciones; Apple recomienda un mínimo de un cuadrado de 44px.
- NO utilices menús desplegables largos para hacer selecciones, es decir, utiliza un calendario visual para las fechas.
- Crea una jerarquía visual clara con la tipografía (H1, H2, etc.) y el contraste visual (es decir, el modo oscuro) para evitar el encandilamiento de la pantalla.
- Facilita la navegación con una sola mano colocando las selecciones de teclas en la “zona del pulgar”.
5. Atiene a las peticiones de los usuarios de forma intencionada
- NO bloquees la exploración del usuario con un registro previo.
- NO pidas datos sin ofrecer una razón clara (por ejemplo, datos de localización).
- Permite el inicio de sesión único (es decir, con credenciales de Facebook o Google).
- Permite la salida de invitados.
¿Cómo puedes trabajar con los diseñadores de UX para crear experiencias que conviertan y sean memorables?
Una buena experiencia de usuario, al igual que el marketing, se basa en un profundo conocimiento del cliente. La UX no solo es responsable de permitir una funcionalidad útil y utilizable, sino también de crear experiencias de marca significativas.
Los marketers y los diseñadores de UX deben verse mutuamente como socios para garantizar el éxito de una aplicación. Al fin y al cabo, ambos tienen el mismo objetivo de garantizar el compromiso.
Si quieres entender mejor la experiencia básica de tu aplicación, un buen punto de partida es comprender el diseño de la UX. Habla con tu diseñador sobre las opciones que hay detrás de los flujos y rutas de usuario in-app. Comprueba también si tenían una experiencia determinada en mente para los viajes de web-to-app.
Con este conocimiento, puedes empezar a investigar los datos de comportamiento y las perspectivas para examinar el rendimiento de tu aplicación.
Si se comparan los KPIs, como la intensidad de la sesión, el número de pantallas por visita y la finalización de los eventos in-app, con el diseño de la UX, se puede descubrir lo que ayuda o dificulta a los usuarios en su camino hacia la conversión y señalar dónde podrían estar abandonando.
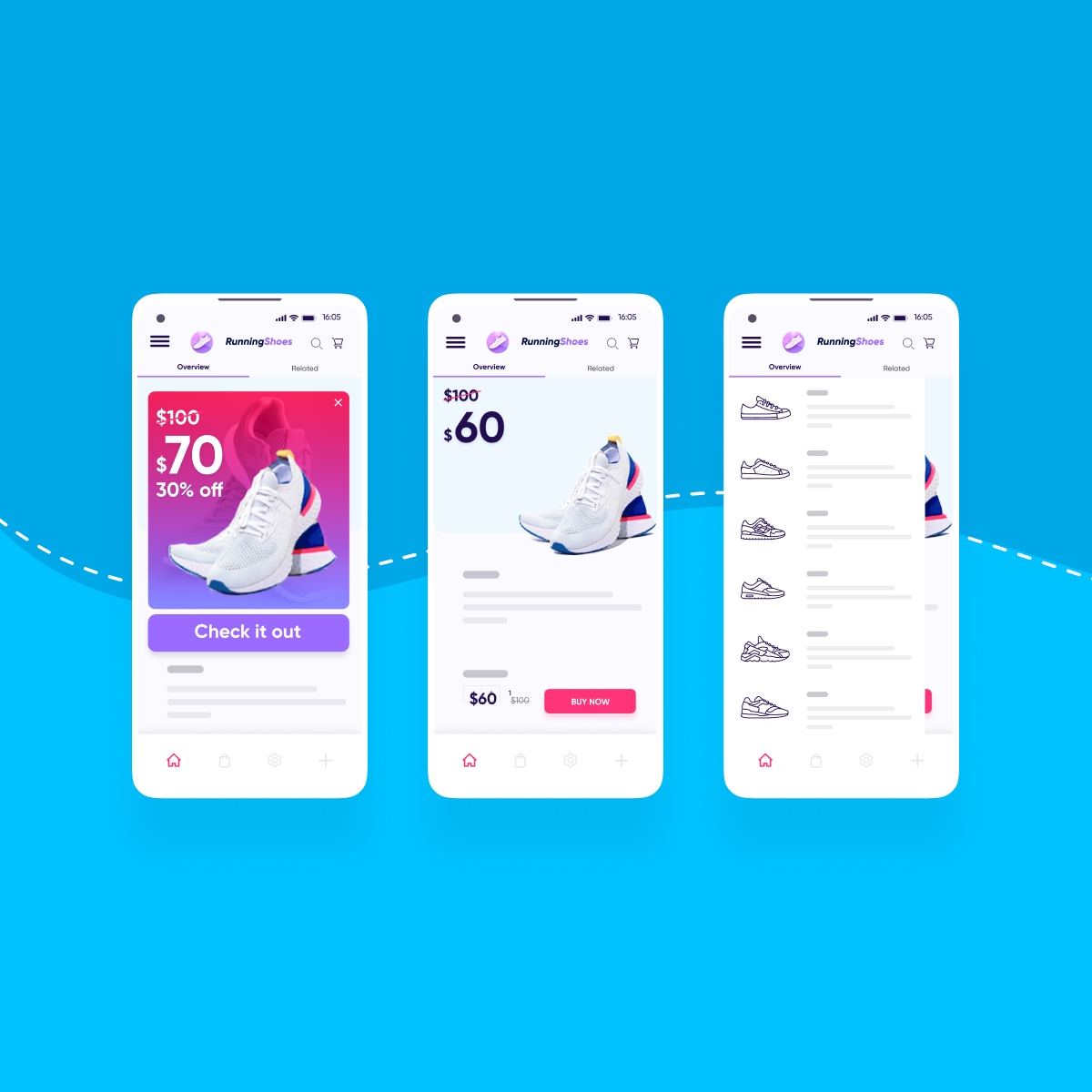
Por ejemplo: servir cualquier oferta o promoción que interrumpa el flujo del usuario en la aplicación puede ser una causa de abandono. El 46% de las veces, las personas tuvieron una experiencia móvil interrumpida, lo que los llevó a declarar que no comprarían en esa marca en el futuro.
Los marketers pueden trabajar con los diseñadores de UX para encontrar los momentos adecuados en la experiencia para llegar a los usuarios, con el mensaje correcto en el momento adecuado, sin distraerlos de sus objetivos.
La UX de una aplicación es la clave del éxito de su adopción en el mercado.
Cuando se analiza el factor K de una aplicación, o la viralidad del boca a boca, por ejemplo, hay que tener en cuenta que el 89% de las personas son propensas a recomendar una marca después de una experiencia positiva en el móvil.
Aunque los momentos de interacción de una aplicación pueden ser pequeños, su impacto tiene el potencial de ser poderoso.
¿Qué es importante recordar cuando se diseña la experiencia del usuario de una aplicación móvil?
Hay tres puntos clave a tener en cuenta:
- El conocimiento del contexto lo es todo. Los usuarios móviles cambian de modo con fluidez. Los diseñadores de aplicaciones móviles deben entender claramente cómo, cuándo, dónde y por qué sus clientes van a utilizar su producto (y, con suerte, seguir utilizándolo a largo plazo).
- Las limitaciones son tus amigas. Los diseñadores de aplicaciones móviles deben ver las limitaciones de los móviles como oportunidades para centrarse en los mensajes y acciones más esenciales de su producto.
- Diseño con intención. Concéntrate en lo que, exactamente, quieres que hagan tus usuarios en tu aplicación móvil, y luego dales un camino sin obstáculos para hacerlo.
Sobre todo, cuando diseñes funciones o desarrolles flujos, pregúntate cómo podrías hacer algo más sencillo, rápido, sin fricciones y más agradable para tus usuarios. Y no te olvides de recordarles que dejen sus comentarios en la tienda de aplicaciones.