
Comment concevoir une icône d’application : 9 bonnes pratiques pour 2024
Qu’est-ce qui vous vient à l’esprit lorsque vous pensez à votre application mobile préférée ? Beaucoup de gens diraient l’icône de l’application.
Elle est peut-être petite, mais l’icône de votre application est la “carte de visite” de votre app. L’icône est découverte en premier dans les résultats de recherche ou sur l’écran d’accueil des utilisateurs. Et vous n’avez qu’une seule chance de faire une bonne première impression. Ce petit ensemble de lignes, de couleurs et de symboles peut faire toute la différence pour convaincre un utilisateur de télécharger (ou non!) votre application.
Alors, comment tirer le meilleur parti d’un espace aussi réduit ? Examinons les bonnes pratiques en matière de conception d’icônes d’applications.
Qu’est-ce qu’une icône d’application ?
On commence par enrayer une idée fausse très répandue : Une icône d’application n’est pas un logo. Un logo représente l’identité de votre marque sur plusieurs plateformes, supports et points de contact. Pensez au Swoosh de Nike ou à la… pomme d’Apple. En revanche, l’icône d’une application ne concerne qu’un seul produit : votre application mobile.
S’il est possible d’intégrer le logo de votre entreprise à l’icône de votre application, les deux ont souvent un aspect très différent. Supposons que votre entreprise possède plusieurs applications de jeux mobiles. Chaque jeu aura son propre design d’icône d’application, distinct du logo de votre organisation.
Les icônes d’application servent de points d’ancrage visuels pour les applications mobiles. Elles apparaissent dans les listes d’app store et sur les écrans d’accueil des appareils pour aider les utilisateurs à trouver et à reconnaître votre application.
Pourquoi l’icône d’une application est-elle importante ?
Les icônes des applications sont petites, mais puissantes. Voici pourquoi :
- Découvrabilité et acquisition : L’icône de votre application est souvent la première chose que les utilisateurs voient dans les résultats de recherche de la boutique d’applications. Elle constitue une première impression importante et aide les gens à déterminer s’ils souhaitent consulter votre fiche d’application et en savoir plus sur votre produit. Un test A/B a montré que le changement de l’icône de l’application peut augmenter les taux de conversion de 100 %.
- Proposition : L’icône de votre application doit donner aux utilisateurs une idée de ce qu’elle fait. Est-ce un jeu sympa ? Est-ce que l’app les aide à gérer leur santé ou leurs finances ? Peut-elle diffuser de la musique ou des vidéos ? Si le design ne correspond pas à votre service, les utilisateurs risquent de négliger votre application ou de s’en méfier.
- Connexion émotionnelle : Une image vaut mille mots, et les éléments graphiques tels que les icônes, les images et les vidéos peuvent aider les gens à se souvenir de vos produits et à s’identifier à votre marque. Par ailleurs, vous pouvez tirer parti de la psychologie des couleurs pour associer votre application à certains sentiments.
- Capacité de rétention : Une icône d’application accrocheuse et reconnaissable permet aux clients de trouver plus facilement votre application sur leur écran d’accueil, ce qui les incite à l’ouvrir et à l’utiliser régulièrement. C’est important pour stimuler l’engagement, le chiffre d’affaires et la fidélisation.
Si tout cela vous semble bien compliqué pour un petit carré, ne vous inquiétez pas : nous avons tous les conseils dont vous avez besoin pour réussir la conception de votre icône.
Activation
Prêt à créer une icône qui fera sortir votre app du lot ? Plusieurs options s’offrent à vous.
- Créez votre icône vous-même : Si vous avez une idée précise de ce que vous voulez et que vous tenez à réduire les coûts, vous pouvez utiliser un outil de conception tel que Canva et faire preuve de créativité.
- Générez votre icône automatiquement : Vous ne savez pas par où commencer ? Essayez un générateur d’icônes ou une bibliothèque en ligne.
- Créez votre icône à l’aide des bons outils : L’IA peut être d’une grande aide lorsque vous avez besoin d’inspiration. Mais n’oubliez pas que ce que vous obtenez ne vaut que ce que vous y mettez. Veillez à indiquer à votre outil d’IA ce que fait votre application, ce que les clients doivent ressentir, ainsi que toute spécification de couleur ou de style.
L’autre option (si le budget le permet) est de faire appel à des professionnels. Un bon designer vous expliquera exactement ce que votre icône doit véhiculer, et créera quelque chose de totalement original tout en restant fidèle à la marque. L’impact de l’icône de votre app doit être maîtrisé. Faire appel à un pro peut valoir le coup.
Quelle que soit la solution choisie, vous devrez vous assurer que votre création répond aux normes de conception des principaux app stores. Lisez la suite pour en savoir plus…
Cahier des charges pour la conception d’icônes d’applications

Si la conception de l’icône de votre application doit se démarquer, vous devez respecter quelques règles lorsque vous la soumettez aux app stores. Si l’app store d’Apple et le Play Store de Google exigent tous deux que les icônes des applications soient de forme carrée, ils ont des cahiers des charges différents.
Cahier des charges pour la conception d’icônes d’applications pour l’app store d’Apple
Suivez les recommandations d’Apple, les Human Interface Guidelines lorsque vous concevez des icônes d’applications pour l’écosystème iOS. L’icône de votre application doit pouvoir être utilisée dans plusieurs tailles pour s’adapter à différents appareils, par exemple :
- 180 × 180px @3x ou 120 × 120px @2x pour les iPhones
- 167 × 167px @2x pour l’iPad Pro
- 152 × 152px @2x pour l’iPad et l’iPad Mini
- 1024 × 1024px @1x pour l’App Store
La bonne nouvelle, c’est qu’il vous suffit de soumettre un fichier PNG de 1024 × 1024 px, et la plateforme redimensionnera automatiquement la ressource pour l’adapter aux différents appareils et sous-menus.
Les icônes des applications Apple doivent être au format PNG, sRGB (pour les couleurs) et Grey Gamma 2.2 (pour les niveaux de gris). Les layers, la transparence et la forme exacte varient d’une plateforme à l’autre. Veillez donc à consulter le cahier des charges complet avant de commencer.
Apple propose également d’autres prérequis, comme le fait de garder l’icône de l’application simple et facilement reconnaissable sur toutes les plateformes. Évitez d’utiliser un arrière-plan complexe, aplatissez l’image (en d’autres termes, pas de transparence) et n’incluez du texte que s’il s’agit d’un élément essentiel de l’identité de la marque. Enfin, ne mettez pas de photos, de captures d’écran ou d’éléments d’interface dans le graphique.
Cahier des charges pour la conception d’icônes d’applications pour l’app store Google Play Store
Google propose également un cahier des charges détaillé pour la conception des icônes d’applications. Voici quelques points clés à garder à l’esprit :
- La taille finale doit être de 512 × 512px. La plateforme le mettra automatiquement à l’échelle.
- Le fichier doit être au format PNG 32 bits.
- L’espace couleur doit être sRGB.
- Le fichier ne doit pas dépasser 1024 KB.
- La forme de l’icône doit être un carré sans coins arrondis. La plateforme applique un masque une fois que vous avez téléchargé le fichier.
Utilisez l’ensemble de l’espace (512 × 512 px) comme arrière-plan et les lignes clés (384 × 384 px) pour positionner les logos, les icônes ou les éléments graphiques. N’ajoutez pas d’ombre portée à la conception car la plateforme l’ajoutera une fois que vous aurez téléchargé le fichier. Cependant, vous pouvez ajouter des ombres aux éléments graphiques situés à l’intérieur de la bordure de l’icône de l’application.
Évitez également d’utiliser des badges promotionnels ou de marque dans la maquette, car ils ne s’adaptent souvent pas bien à l’échelle.
9 bonnes pratiques en matière de conception d’icônes d’applications (et quelques erreurs à éviter)
Il est essentiel de connaître ces prérequis. Mais tout le monde est confronté au même challenge : comment créer une icône d’application qui représente votre marque et qui se démarque dans un marché saturé ? Voici quelques bonnes pratiques qui fonctionnent :
1. Unique et reconnaissable

L’icône de votre application doit se démarquer des millions d’applications présentes dans l’app store, et notamment de vos concurrents dans les résultats de recherche pertinents. En plus de favoriser les téléchargements, elle doit permettre aux utilisateurs de trouver facilement votre application sur leur écran d’accueil, afin qu’ils l’ouvrent et l’utilisent fréquemment.
L’icône de votre application doit toujours correspondre aux valeurs de votre marque et donner aux utilisateurs un indice sur ce qu’elle fait.
2. Simple
La simplicité, lorsqu’elle est bien faite, l’icône peut vous aider à obtenir une reconnaissance instantanée. Pensez à des marques comme Target, Spotify ou YouTube, dont les icônes d’applications ne contiennent que quelques couleurs vives et des formes simples.
En éliminant les éléments qui détournent l’attention, on met encore plus en valeur le dessin principal. Les conceptions simples et épurées s’adaptent mieux à toutes les plateformes et à tous les appareils, et sont également plus accessibles.
Les meilleurs conseils sont de supprimer les motifs d’arrière-plan, d’utiliser les dégradés avec parcimonie et d’éviter le texte et les images (qui ne fonctionnent pas bien dans un espace aussi réduit).
3. Reconnaissable
Ceci est lié aux deux points précédents. Il s’agit d’un équilibre délicat entre la création d’un design original et l’assurance que les utilisateurs peuvent s’en servir :
- Reconnaître le type d’application que vous proposez (jeux, finances, santé, etc.)
- Reconnaître votre application par rapport à vos concurrents (nous savons tous à quel point il est ennuyeux d’ouvrir la mauvaise application sur votre appareil).
- Reconnaître l’image ou le symbole que vous représentez
Analysez les applications de vos concurrents pour voir quels sont les éléments qu’ils utilisent pour créer un lien avec les utilisateurs. Ensuite, identifiez quels éléments vous pourriez intégrer tout en y apportant votre propre touche.
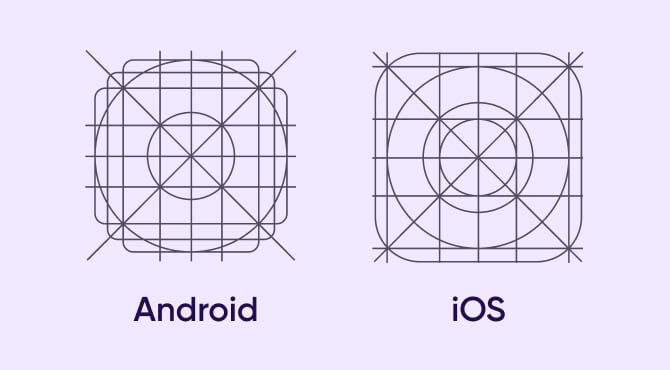
4. Formulaire
Ce point est un peu plus technique, mais il est essentiel pour que l’icône de votre application soit agréable à regarder. Votre icône occupe un espace minuscule, mais chacun de ses éléments doit être équilibré et correctement aligné. Dans le cas contraire, il s’agit d’un effet de surprise qui peut décourager les utilisateurs.
C’est pourquoi les concepteurs travaillent souvent sur la base d’une grille, afin de s’assurer que tout est parfaitement positionné. Si vous n’avez pas fait concevoir votre icône par un professionnel, c’est une bonne idée de demander l’avis de quelques experts.
5. Design adapté aux plateformes
Chaque système d’exploitation (OS) possède des principes de conception uniques qui guident toutes les interactions avec l’utilisateur. Une icône d’application qui s’intègre parfaitement dans les appareils iOS peut faire tache d’huile sur Android.
Vous devez utiliser les mêmes éléments de conception (comme le symbole et la couleur) sur toutes les icônes de votre application afin d’améliorer la reconnaissance de la marque. Mais il se peut que vous deviez appliquer des approches légèrement différentes pour les contenus de chaque plateforme afin de vous assurer que le design final s’intègre dans l’expérience globale de l’utilisateur.
6. Plusieurs tailles et arrière-plans
Les icônes des applications sont de tailles différentes en fonction des appareils. La plupart des plateformes utilisent des images matricielles. Ces images ne s’adaptent pas aussi bien que les images vectorielles. Par conséquent, il est essentiel de tester et de prévisualiser votre icône dans toutes les tailles requises avant de la soumettre. La simplicité du design de l’icône de l’application permet de préserver la lisibilité de l’app sur toutes les plateformes et tous les appareils.
Il est également utile de tester votre design avec les fonds d’écran les plus populaires du système d’exploitation pour vous assurer que l’icône de votre application ne disparaisse pas à l’arrière-plan. Pour éviter cela, évitez la transparence et envisagez d’utiliser une bordure contrastée.
7. Alignement sur l’identité de votre marque

Une icône d’application doit non seulement communiquer ce que fait votre application, mais aussi représenter votre marque. Elle doit être cohérente avec l’image de votre marque et tous les autres points de contact pour offrir une expérience cohérente.
Si votre marque propose plusieurs applications (différents jeux, par exemple), envisagez d’avoir un “fil conducteur” (ou langage de conception) qui relie toutes les icônes de vos applications. Cela peut signifier l’utilisation d’une palette de couleurs similaire, de symboles ou de graphiques spécifiques, ou d’un traitement stylistique cohérent pour créer une “ambiance” commune.
8. Tests continus
Même le meilleur designer ne peut pas créer de toutes pièces l’icône parfaite d’une application. Obtenir du feedback des utilisateurs dès le début et souvent est la clé pour réussir votre design et le faire évoluer pour répondre aux tendances changeantes des utilisateurs.
Organisez des groupes de discussion et des tests A/B pour évaluer les options (voir ci-dessous), ou essayez Google Experiments pour les designs Android.
9. Évolution continue
Si les tests montrent que l’icône de votre application n’est plus adaptée, soyez rassuré. L’amélioration continue est essentielle pour répondre aux attentes du marché.
Observez les grandes marques pour vous faire une idée des tendances générales en matière de design, et gardez un œil sur vos concurrents pour voir dans quelle direction votre secteur d’activité s’oriente. Un rafraîchissement de l’icône de l’application peut aider votre marque à rester actuelle et indiquer aux utilisateurs que vous vous engagez à optimiser leur expérience.
Par exemple, cette vidéo montre comment la suite d’icônes d’applications de Google a évolué au cours de la dernière décennie pour présenter un aspect plus cohérent et plus contemporain.
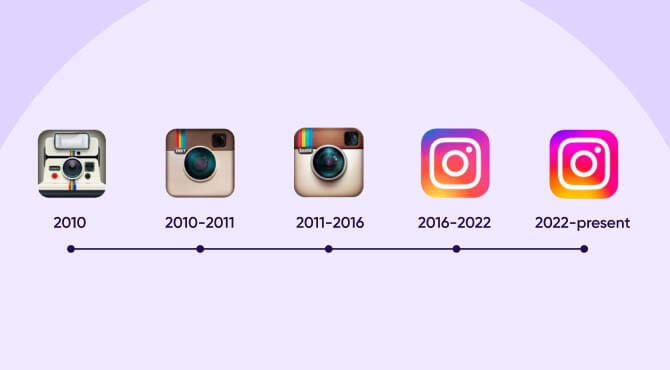
Prenons l’exemple d’Instagram, qui a progressivement simplifié l’icône de son application et l’a rendue plus lumineuse, ce qui l’aide à se démarquer sur les écrans d’accueil chargés des utilisateurs, tout en restant connecté à son objectif principal (les photos, bien sûr !).

Les erreurs courantes à éviter
En suivant les conseils ci-dessus, votre icône d’application sera sur la voie du succès. Veillez simplement à éviter les pièges les plus courants :
- Trop fade : Oui, nous avons dit que l’icône de votre application devait être simple et correspondre aux autres icônes de sa catégorie. Mais ne le rendez pas si ennuyeux que les utilisateurs passent directement dessus.
- Trop complexe : Vous savez désormais que le texte et les photos sont à proscrire des icônes d’applications : ils ne seront pas visibles dans un espace aussi réduit. De plus, un graphique trop encombré ou trop chargé ne transmettra pas votre message de manière efficace.
- Trop confus : “Qu’est-ce que c’est que ça ?” Nous avons tous vu des icônes qui n’ont aucun sens. Ne laissez pas la vôtre tomber dans l’interprétation. Testez-la auprès d’un groupe diversifié de personnes, afin de vérifier qu’elles comprennent toutes l’objet de l’app.
- Trop local : Si vous souhaitez que votre application soit utilisée à l’échelle internationale, vérifiez que votre conception fonctionne au-delà des cultures et des barrières linguistiques. Vos graphiques ou symboles auront-ils du sens ? Vos couleurs ont-elles des connotations particulières selon les régions ? Se tromper sur ces détails peut s’avérer une erreur coûteuse.
- Non accessible : Des couleurs claires et un bon contraste sont essentiels pour aider les utilisateurs à reconnaître votre icône, et ce d’autant plus pour les personnes souffrant de troubles visuels ou cognitifs.
Comment tester l’icône de votre application
Vous avez donc suivi les lignes directrices, respecté les spécifications de conception et créé quelques icônes qui, selon vous, mettent bien en valeur votre application. Mais ne vous contentez pas d’un choix instinctif. Vous avez besoin de données concrètes pour vous aider à sélectionner la meilleure option. C’est là que les tests A/B entrent en jeu.
Les tests A/B vous permettent de montrer différentes variantes de votre application à différents publics, afin de voir laquelle obtient la meilleure réponse (comme des clics ou des téléchargements). Par exemple, vous pouvez mener une campagne sur Facebook dans laquelle les utilisateurs se voient proposer au hasard l’un des deux modèles proposés.
Veillez à inclure un échantillon de taille suffisante pour obtenir des résultats significatifs et assurez-vous que vous testez auprès de votre public cible. Il est préférable de se concentrer sur un élément de conception à la fois. Par exemple, vous pouvez expérimenter une couleur de fond plus forte ou une police plus nette. Cela est souvent plus efficace que de procéder à une refonte complète.
Une fois les résultats analysés, vous pouvez prendre des mesures pour optimiser votre icône afin d’obtenir un engagement maximal.
Points clés à retenir
- L’icône de votre application donne une première impression importante et attire l’attention dans les résultats de recherche de l’app store. Cela permet de développer la notoriété de la marque, d’augmenter le taux de clics et de favoriser les téléchargements.
- Elle vous permet également de vous démarquer sur l’écran d’accueil. Les utilisateurs seront donc plus enclins à ouvrir l’application et à s’intéresser à votre contenu.
- L’icône de votre application doit respecter les règles de conception propres à chaque plateforme afin de s’afficher correctement dans les app stores.
- Veillez à ce que l’icône de votre application soit unique, simple et reconnaissable, avec une forme optimisée. Elle doit correspondre à votre marque et s’afficher correctement sur différents appareils, systèmes d’exploitation et arrière-plans. N’oubliez pas de continuer à tester l’icône de votre application et de faire évoluer votre design au fil du temps.
- Les erreurs les plus courantes consistent à rendre l’icône de l’application trop fade, trop chargée ou trop difficile à reconnaître. N’oubliez pas non plus l’accessibilité ou les différences culturelles.
- Les tests A/B vous aident à identifier la conception d’icône d’application la plus efficace, en comparant l’engagement entre les différentes variantes.