Introdução ao design mobile-first em 2022

A primeira vez em que ouvimos falar sobre uma abordagem de design mobile-first foi em 2010, há quase 12 anos atrás.
Na época, Eric Schmidt, o então CEO do Google, falou pela primeira vez que o Google pretendia adotar essa estratégia de design. Agora, em 2022, estima-se que 7 bilhões de pessoas sejam usuários de smartphones. Esses 7 bilhões são a prova de que Schmidt sabia muito bem o que estava falando quando disse que “o mobile será o principal canal utilizado para fornecer a maioria dos serviços”.
Hoje, é fundamental que os desenvolvedores adotem uma abordagem de design mobile-first se eles quiserem alcançar pelo menos uma parte desse mercado digital de 7 bilhões de consumidores, que se expande cada vez mais.
O que é o design mobile-first?

Tradicionalmente, os desenvolvedores costumavam seguir o processo de adaptar seu design do desktop para o mobile. No entanto, hoje em dia, quando falamos sobre o desenvolvimento de um design com foco no mobile, queremos dizer que o design do produto é feito primeiro para o mobile para depois ser adaptado para a versão desktop ou tablet.
Um design mobile-first tem como objetivo criar protótipos e experiências melhores para o usuário, iniciando o processo de design a partir da menor tela, o que ajuda a garantir que a experiência do usuário será perfeita em qualquer dispositivo.
Mobile-first: web ou aplicativo?
Em 2022, as empresas precisam ter tanto uma presença mobile como um aplicativo mobile: 57% dos consumidores estão dispostos a abandonar uma empresa que oferece uma experiência mobile ruim ou decepcionante, dado que reforça o fato de que as empresas devem adotar uma estratégia mobile-first.
A Nike é um bom exemplo das vantagens comerciais a longo prazo que podem ser obtidos por empresas que possuem sites e aplicativos mobile-first. O site da Nike oferece uma experiência do usuário perfeita para a sua audiência global. Para reter esses usuários, o site os incentiva a instalar o aplicativo em seus dispositivos, para que eles recebam ainda mais benefícios, como ofertas e recompensas exclusivas.
Como seus usuários se sentem sobre a experiência do seu site mobile pode determinar se eles vão dar o próximo passo e instalar o aplicativo.
Hoje, para atender às exigências de 7 bilhões de consumidores digitais, as empresas devem avaliar a possibilidade de criar um design mobile-first para seus aplicativos e sites, que permitirá que elas capturem e retenham usuários, obtendo lucro.
Por que adotar um design mobile-first? 2 grandes vantagens dessa estratégia
Um design mobile-first é a garantia para os seus usuários de que, independentemente da plataforma que eles estejam usando, eles podem esperar uma UX eficiente. Essa abordagem de design simplifica e agrupa todas as suas informações em seções gerenciáveis – mas as vantagens não param aí:
- Aumento no engajamento: as taxas de conversão “em dispositivos mobile cresceram 64% em comparação com a média de conversão em desktops”.
- Melhor retenção: como comentamos anteriormente, quase 66% das empresas se identificam como mobile-first, e cada vez mais empresas de tamanho enterprise consideram o mobile como um canal altamente estratégico para a aquisição e retenção de usuários.
Ou seja, se você busca engajar e reter consumidores digitais, a estratégia mobile-first é a resposta.
Como chegamos aqui? Uma breve história do design mobile-first
Logo após a virada do milênio, vimos uma ascensão no desenvolvimento de sites que funcionassem em diferentes tamanhos de telas. No entanto, para isso, os desenvolvedores tiveram que recorrer a muitos truques — isto é, até que uma grande mudança aconteceu em 2010.

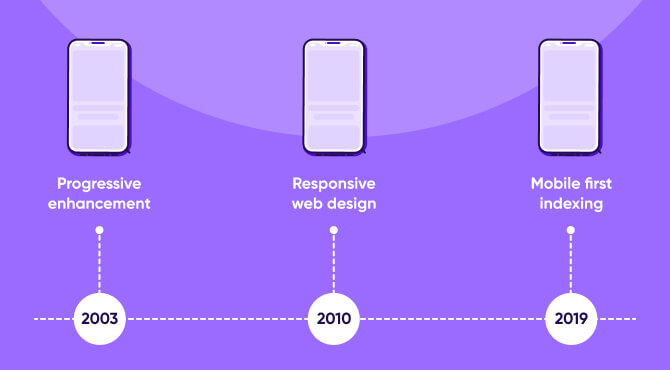
Aqui está uma breve visão geral e cronológica de como tudo isso aconteceu:
Aprimoramento progressivo
O aprimoramento progressivo é uma estratégia de web design que prioriza o conteúdo. Isso permite que qualquer pessoa consiga acessar o conteúdo e funcionalidade básicos de uma página. Ao mesmo tempo, usuários que possuem recursos de navegação melhores ou uma internet mais rápida, recebem uma versão automaticamente aprimorada da página.
Em 2003, os desenvolvedores Steve Champeon e Nick Finck fizeram uma apresentação chamada Inclusive Web Design for the Future, para auxiliar engenheiros e desenvolvedores que buscavam novas formas de oferecer melhor acessibilidade, disponibilidade de conteúdo e funcionalidades para o navegador mobile no geral. Eles chamaram essa nova abordagem de aprimoramento progressivo.
Web design responsivo (RWD)
Um design responsivo significa que seu design funciona perfeitamente em todos os dispositivos, incluindo desktops, smartphones e tablets.
No mesmo ano em que Eric Schmidt deu início à grande mudança no padrão de design dentro do ecossistema, Ethan Marcotte publicou um blog post intitulado Responsive Web Design, no qual ele falava sobre um novo modelo de design, o web design responsivo. Ambos foram responsáveis por desencadear uma cadeia de eventos que culminaram em 2022, ano no qual “mais do que nunca, estamos criando designs que serão vistos em uma variedade de experiências diferentes”.
No design responsivo, os usuários conseguem ter uma legibilidade perfeita e experiências praticamente idênticas, independentemente do dispositivo utilizado.
Indexação mobile-first
Em 1 de julho de 2019, o Google anunciou que a indexação mobile-first seria aplicada por padrão a todos os novos sites.
Ou seja, o Google passou a utilizar predominantemente a versão mobile de conteúdos para indexação e classificação. Como a maioria dos usuários acessam a Pesquisa do Google por meio de dispositivos mobile, o Googlebot passou a priorizar o rastreamento e indexação de páginas que possuem o smartphone agent.
Assim, 16 anos após a introdução do aprimoramento progressivo e nove anos após a mudança nos padrões de design do ecossistema, a previsão feita por Eric Schmidt sobre um futuro mobile-first se tornou realidade.
Como implementar uma estratégia mobile-first
Vamos supor que você seja um desenvolvedor que trabalha em um site para uma rede popular de lojas de roupas. Adotar um design mobile-first significa que você entende o seu usuário e o que ele espera de um site mobile. Por exemplo, o seu usuário final provavelmente está usando o celular para tentar descobrir qual é o horário de funcionamento e a localização da loja, ou como ele pode entrar em contato com alguma unidade.
Implementar essa estratégia de design fez com que você oferecesse uma ótima experiência para o usuário, em qualquer dimensão.

- Mobile: Conteúdos como o horário de funcionamento da loja, sua localização e informações de contato são a prioridade – além de ser importante optar por menus e widgets suspensos.
- Tablet → Desktop: Mostre elementos visuais da marca, tenha mais fotos em alta definição e deixe mais espaço em branco. Sites de desktop exibem imagens em tamanho real como anúncios e materiais promocionais (que em um dispositivo mobile normalmente são reduzidos e, em alguns casos, completamente removidos).
Princípios e práticas recomendadas do mobile-first
O primeiro passo para a implementação dessa estratégia de design é conhecer os seus usuários.
Assim que você entender o que os seus usuários finais esperam de uma experiência mobile, seus web designers e desenvolvedores do aplicativo devem seguir alguns princípios que permitirão que eles criem o design mobile-first ideal para a web:
- Dê prioridade ao conteúdo: Para o design mobile-first, o conteúdo é a peça central. Aplicar uma abordagem lean à arquitetura da informação exibida é fundamental para a experiência mobile.
- Crie uma navegação intuitiva: Em resumo, os usuários esperam que certas funcionalidades estejam posicionadas em algumas áreas específicas. Durante o processo de desenvolvimento, pense sobre em que parte da tela os usuários esperam encontrar certas funcionalidades, como o menu ou um botão de retorno à página inicial. Se o usuário espera que o botão de menu esteja na parte inferior esquerda, aplique esse design a todas as telas.
- Faça testes em dispositivos reais: Isso é óbvio (mas é sempre bom lembrar).
Principais conclusões
Desde 2010, quando houve uma grande mudança nos antigos padrões de design, os usuários da web de todo o mundo começaram a usar cada vez mais dispositivos mobile no lugar do desktop, tendência que parece estar crescendo exponencialmente. Ou seja a audiência mobile é a prioridade para os designers e desenvolvedores.
Aqui estão as cinco coisas que você precisa saber para criar um bom design mobile-first em 2022:
- Na filosofia mobile-first, o design do produto começa no mobile e depois é adaptado para as versões tablet e desktop.
- Adotar uma estratégia mobile-first aumenta o engajamento e retenção nos seus sites. Além disso, lembre-se que o Google prioriza as versões mobile de qualquer conteúdo para indexação e classificação.
- A implementação dessa estratégia de design coloca os usuários e suas experiências no centro de todo o processo de desenvolvimento.
- Se o conteúdo vem em primeiro lugar, a navegação vem logo depois.