
Como criar um ícone para o seu app: 9 práticas recomendadas para 2024

O que vem à sua mente quando você pensa no seu aplicativo favorito? Muitas pessoas respondem que a primeira coisa na qual elas pensam é no ícone de um app.
Esse pode parecer um detalhe pequeno, mas o ícone é a “cara” do seu aplicativo – é o que as pessoas veem nos resultados de pesquisa da loja de aplicativos ou na tela inicial, e você só tem uma chance de causar uma boa primeira impressão. Esse pequeno conjunto de linhas, cores e símbolos pode fazer toda a diferença para convencer alguém a baixar ou abrir o seu app.
Então, como você pode gerar o máximo impacto em um espaço tão pequeno? Hoje, vamos falar sobre algumas das práticas recomendadas de design de ícones de aplicativos.
O que é um ícone de aplicativo?
Vamos esclarecer um equívoco comum: o ícone de um aplicativo não é um logotipo. Um logotipo representa a identidade da sua marca em múltiplas plataformas, meios e pontos de contato. Pense no Swoosh da Nike ou na… maçã da Apple. Enquanto isso, o ícone de um aplicativo é feito exclusivamente para um produto – o seu aplicativo mobile.
Embora seja possível incorporar o logotipo da sua empresa no ícone do aplicativo, muitas vezes os dois são bastante diferentes. Vamos supor que a sua empresa tenha vários aplicativos de jogos. Cada jogo possui um ícone exclusivo, diferente do logotipo da sua marca.
Os ícones servem como âncoras visuais para os aplicativos mobile, aparecendo nas listagens das lojas de aplicativos e nas telas iniciais dos dispositivos, ajudando os usuários a encontrar e reconhecer o seu app.
Por que o ícone de um aplicativo é importante?
Os ícones são pequenos, mas poderosos:
- Descoberta e aquisição: o ícone costuma ser a primeira coisa que os usuários veem nos resultados de pesquisa da loja de aplicativos. Ele oferece uma forma de causar uma boa primeira impressão e ajudar as pessoas a determinar se elas desejam ver a listagem do seu aplicativo e saber mais sobre o seu produto. Um teste A/B revelou que alterar o ícone de um aplicativo pode aumentar as taxas de conversão em 100%.
- Proposta: o ícone do seu app deve dar aos usuários uma ideia do que ele faz. Ele é um jogo divertido? Ele ajuda a cuidar da sua saúde ou das suas finanças? Ele faz streaming de músicas ou vídeos? Se o design não fizer sentido com relação ao que você oferece, os usuários podem ignorar ou desconfiar do seu app.
- Conexão emocional: uma imagem vale mais que mil palavras, e elementos gráficos como ícones, imagens e vídeos podem ajudar as pessoas a se lembrarem dos seus produtos e se conectarem com a sua marca. Enquanto isso, você pode usar conceitos da psicologia das cores para associar seu aplicativo a certos sentimentos.
- Stickiness: um ícone atraente e reconhecível torna mais fácil para os clientes encontrarem seu aplicativo nas telas iniciais, aumentando a probabilidade de eles abrirem e usarem seu app com regularidade. Isso é importante para impulsionar o engajamento, a receita e a retenção.
Se tudo isso parece muito esforço para um simples quadrado, não se preocupe – temos todas as dicas que você precisa para acertar no seu design.
Primeiros passos
Pronto para criar um ícone que fará com que o seu aplicativo se destaque? Para isso, você tem algumas opções.
- Faça você mesmo (DIY): se você tem uma ideia clara do que deseja e quiser manter os custos baixos, você pode usar uma ferramenta de design DIY, como o Canva, e usar a sua criatividade.
- Faça isso por mim: não sabe por onde começar? Experimente um gerador ou biblioteca de ícones online.
- Faça isso comigo: a IA pode ser uma grande aliada quando você precisa de inspiração. Mas lembre-se, o retorno depende completamente do seu investimento. Certifique-se de informar a sua ferramenta de IA sobre o que o seu aplicativo faz, como ele deve fazer os clientes se sentirem e outras especificações de cor ou estilo.
Outra opção – se o orçamento permitir – é contratar profissionais. Um bom designer conversará com você sobre o que o seu ícone precisa transmitir e criará algo totalmente original, mas que tenha impacto na marca. Considerando todo o esforço necessário para fazer com que o ícone do seu aplicativo funcione, esse suporte especializado pode valer o investimento.
Qualquer que seja o caminho escolhido, você precisará garantir que a sua criação atenda aos padrões de design das principais lojas de aplicativos. Continue lendo para saber mais…
Especificações de design

Ainda que o design do seu ícone precise se destacar, é importante seguir algumas regras para enviá-lo às lojas de aplicativos. Por exemplo, embora a App Store e a Google Play Store exijam que os ícones tenham um formato quadrado, cada uma tem especificações diferentes. Portanto, lembre-se das diretrizes do desenvolvedor na hora de criar seus assets.
Especificações de design da App Store
Siga as Human Interface Guidelines da Apple. O ícone do seu aplicativo deve funcionar em vários tamanhos para se adequar a diferentes dispositivos, por exemplo:
- 180 × 180px @3x ou 120 × 120px @2x para iPhones
- 167 × 167px @2x para iPad Pro
- 152 × 152px @2x para iPad e iPad Mini
- 1024 × 1024px @1x para a App Store
A boa notícia é que você só precisa enviar um arquivo PNG de 1024 × 1024px e a plataforma redimensionará automaticamente o asset para se adequar a diferentes dispositivos e submenus.
Os ícones de aplicativos da Apple devem estar no formato PNG e suportar sRGB (para cores) e Gray Gamma 2.2 (para escala de cinza). Camadas, transparência e formatos variam de acordo com a plataforma, portanto, verifique as diretrizes completas antes de começar.
A Apple também oferece diretrizes adicionais, como manter a simplicidade do ícone do seu aplicativo e fazer com que ele seja facilmente reconhecível em todas as plataformas. Evite usar um fundo cheio de detalhes, achatar a imagem (ou seja, sem transparência) e só inclua texto se for parte essencial da identidade da marca. Por último, não coloque fotos, capturas de tela ou elementos de interface no gráfico.
Especificações de design da Google Play Store
O Google também possui especificações detalhadas para o design dos ícones de aplicativos. Aqui estão alguns dos principais pontos a serem considerados:
- O tamanho final deve ser 512 × 512px. A plataforma faz o dimensionamento automaticamente.
- O arquivo deve estar no formato PNG de 32 bits.
- O espaço de cores deve ser sRGB.
- O arquivo não deve ter mais que 1024 KB.
- O formato deve ser um quadrado sem cantos arredondados — a plataforma aplica uma máscara assim que você faz o upload do arquivo.
Use todo o espaço do asset (512 × 512px) como plano de fundo e as keylines (384 × 384px) para posicionar logotipos, ícones ou elementos gráficos. Não adicione um sombreamento ao design, pois a plataforma irá adicioná-lo assim que você fizer o upload do arquivo. No entanto, você pode adicionar sombras aos elementos gráficos dentro da borda do ícone.
Além disso, evite usar badges promocionais ou de marca na arte, pois eles geralmente não têm um bom dimensionamento.
9 melhores práticas (e erros que devem ser evitados)
Conhecer as especificações de ícone é fundamental. Mas todos têm o mesmo formato quadrado para trabalhar – então, como você pode criar um ícone que represente a sua marca e se destaque em um mercado saturado?
1. Único e reconhecível

O ícone do seu aplicativo deve se destacar entre milhões de aplicativos na loja – especialmente entre seus concorrentes em resultados de pesquisa relevantes. Além de impulsionar downloads, ele deve ajudar seus usuários a encontrar seu aplicativo facilmente em suas telas iniciais, para que eles possam abri-lo e usá-lo com frequência.
No entanto, é melhor não exagerar – o seu ícone ainda precisa se adequar à sua marca e agir como um lembrete do que ele faz.
2. Mantenha a simplicidade
A simplicidade, quando bem feita, pode te ajudar a obter um reconhecimento instantâneo. Pense em marcas como o Spotify ou YouTube, cujos ícones contêm apenas algumas cores vibrantes e formas simples.
Remover elementos que distraem faz com que o design principal se destaque ainda mais. Designs limpos e simples também se adaptam melhor a diferentes plataformas e dispositivos — e também são melhores do ponto de vista da acessibilidade.
As principais dicas incluem remover padrões de fundo, usar gradientes moderados e evitar textos e imagens (eles não funcionam bem em um espaço tão pequeno).
3. Crie um design reconhecível
Esse ponto se relaciona às dicas que demos até agora. Encontre um equilíbrio perfeito entre criar um design original e garantir que os usuários:
- Reconheçam o tipo de aplicativo que você oferece (jogos, finanças, saúde e assim por diante)
- Reconheçam o seu aplicativo em comparação com o dos seus concorrentes (todos nós sabemos como pode ser irritante quando você abre o aplicativo errado)
- Reconheçam a imagem ou o símbolo que você está representando
Analise os aplicativos concorrentes para ver quais elementos eles usam para estabelecer uma conexão com os usuários. Em seguida, veja quais desses elementos você pode incorporar, dando um toque pessoal.
4. Formato
Esse ponto é um pouco mais técnico, mas é fundamental para fazer com que o ícone do seu aplicativo seja agradável. Mesmo que o seu ícone ocupe um espaço minúsculo, cada elemento dele precisa ser equilibrado e estar alinhado corretamente. Caso contrário, ele pode chocar e afastar os usuários.
Por isso, é comum que os designers trabalhem em um padrão de grade quadriculada, para garantir que tudo esteja perfeitamente posicionado. Se o seu ícone não for projetado por um profissional, você pode buscar o feedback de especialistas.
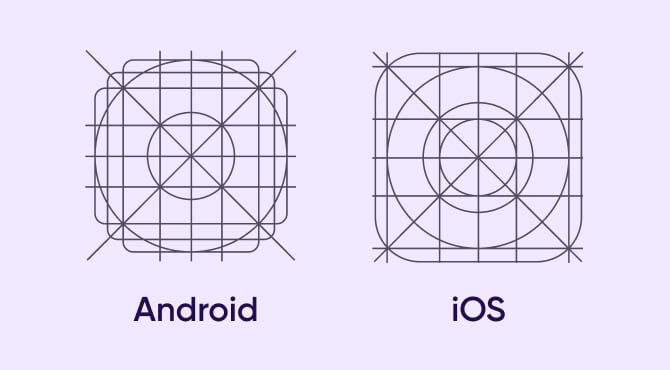
5. Designs específicos da plataforma
Cada sistema operacional possui princípios de design exclusivos para orientar todas as interações do usuário. Um ícone que se adapta perfeitamente aos dispositivos iOS pode se destacar negativamente no Android.
Você deve usar os mesmos elementos de design (como símbolo e cor) em todos os ícones do seu app para aumentar o reconhecimento da sua marca. Mas pode ser necessário aplicar tratamentos ligeiramente diferentes aos assets de cada plataforma para garantir que o design final se adapte à experiência geral do usuário.
6. Tamanhos e fundos
Diferentes dispositivos exibem ícones de diferentes tamanhos. Como a maioria das plataformas usa gráficos raster, que não são dimensionados tão bem quanto imagens vetoriais, você deve testar e visualizar seu ícone em todos os tamanhos necessários antes de fazer o upload. Manter a simplicidade do design pode ajudar a preservar sua legibilidade em todas as plataformas e dispositivos.
Também vale a pena testar o design em relação aos papéis de parede mais populares dos sistemas operacionais para garantir que o ícone do seu aplicativo não desapareça no fundo. Para evitar que isso aconteça, evite usar transparência e considere usar uma borda contrastante.
7. Alinhamento com a sua identidade de marca

Um ícone de aplicativo não deve apenas comunicar o que seu aplicativo faz, mas também representar a sua marca. Assim, ele deve ser consistente com a imagem da sua marca e todos os outros touchpoints, oferecendo uma experiência coerente.
Se a sua marca possui vários aplicativos (jogos diferentes, por exemplo), considere ter uma “linha de referência” (ou linguagem de design) que conecte todos os ícones dos seus aplicativos. Por exemplo, você pode usar uma paleta de cores parecidas, símbolos e gráficos específicos ou um tratamento estilístico consistente para criar uma “vibe” compartilhada.
8. Testes contínuos
Mesmo o melhor designer não consegue criar um ícone de aplicativo perfeito do zero. Coletar os feedbacks dos usuários com antecedência e frequência é a chave para acertar seu design e adaptá-lo para atender às novas tendências dos consumidores.
Crie grupos focais e faça testes A/B para avaliar suas opções ou use os experimentos do Google para designs do Android.
9. Evolução contínua
Se os testes mostrarem que o ícone do seu aplicativo não está mais funcionando, não se preocupe. A melhoria contínua é fundamental para acompanhar as expectativas do mercado.
Analise a estratégia das principais líderes do mercado para acessar insights de tendências gerais de design e fique de olho nos concorrentes para entender qual é a direção que o seu setor específico está tomando. Uma atualização do ícone do aplicativo pode ajudar a sua marca a se manter atualizada e sinalizar aos usuários que você está comprometido em otimizar a experiência deles.
Por exemplo, esse vídeo mostra como os ícones de aplicativos do Google evoluiu na última década para apresentar uma sensação mais consistente e contemporânea.
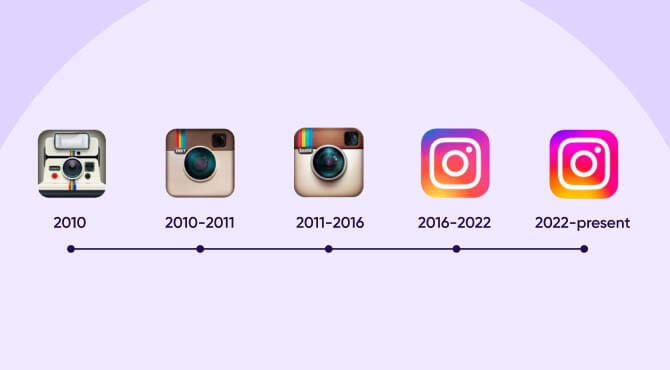
Outro exemplo é o Instagram, que gradualmente tornou o ícone do seu aplicativo mais simples e brilhante – ajudando-o a se destacar nas telas iniciais dos usuários, ao mesmo tempo em que permanece conectado ao seu objetivo principal (fotos, é claro!).

Erros comuns a evitar
Seguir as orientações acima colocará o ícone do seu aplicativo no caminho para o sucesso. Apenas certifique-se de evitar essas armadilhas comuns:
- Muito sem graça: sim, falamos que o ícone do seu aplicativo deve ser simples e se encaixar com outros da sua categoria. Mas não faça com que ele seja tão sem graça que os usuários passem direto por ele.
- Muitas informações: você já deve saber que textos e fotos são proibidos – eles simplesmente não são visíveis em um espaço tão pequeno. Além disso, um gráfico muito confuso ou cheio de informações não transmitirá sua mensagem de forma eficaz.
- Muito confuso: todos já vimos ícones que simplesmente não fazem sentido. Não deixe o seu aberto à interpretação – teste-o com um grupo diversificado de pessoas, para verificar se todos conseguem identificar o que você faz.
- Muito local: se você deseja que o seu app seja usado internacionalmente, verifique se o seu design funciona em todas as culturas e barreiras linguísticas. Seus gráficos e símbolos têm um significado universal? Suas cores têm conotações específicas em diferentes regiões? Errar nesses detalhes pode ser um erro caro.
- Pouco acessível: cores claras com um bom contraste são essenciais para ajudar os usuários a reconhecerem o seu ícone – ainda mais para pessoas com deficiência visual ou cognitiva.
Como fazer testes A/B do ícone do seu aplicativo
Então você seguiu as diretrizes necessárias, atendeu às especificações de design e criou alguns ícones que você acha que realmente representam o seu app. Mas não escolha apenas uma opção com base na intuição – você precisa de dados concretos para te ajudar a identificar a melhor opção. É aí que entram os testes A/B.
Os testes A/B permitem que você mostre diferentes variantes do seu aplicativo para diferentes audiências, permitindo que você descubra qual gera os melhores resultados (como click-throughs ou downloads). Por exemplo, você pode realizar uma campanha no Facebook onde os usuários veem aleatoriamente uma de duas versões de designs.
Inclua uma amostra grande o suficiente para obter resultados significativos e teste diferentes versões com a sua audiência. É melhor focar em um elemento de design de cada vez – por exemplo, testando uma cor de fundo mais forte ou uma fonte mais limpa, em vez de fazer um novo design em grande escala.
Depois de analisar seus resultados, você pode tomar medidas para otimizar seu ícone e gerar o máximo de engajamento.
Principais conclusões
- O ícone do seu app causa uma primeira impressão importante e ajuda a chamar a atenção dos usuários nos resultados de pesquisa das lojas de aplicativos. Isso ajuda a desenvolver o awareness, aumentar seu click-through rate e impulsionar downloads.
- Também te ajuda a se destacar nas telas iniciais dos usuários, aumentando a probabilidade de abertura do aplicativo e interação com o seu conteúdo.
- O ícone do seu app deve atender às diretrizes de design de cada plataforma para garantir que ele seja exibido corretamente nas lojas de aplicativos.
- O seu ícone deve ser único, simples e reconhecível, com um formato perfeito. Ele deve estar alinhado com a sua marca e ser exibido corretamente em diferentes dispositivos, sistemas operacionais e planos de fundo. Lembre-se de continuar testando o ícone do seu app e atualizar o seu design ao longo do tempo.
- Erros comuns incluem fazer um ícone muito sem graça, muito cheio de informações ou muito difícil de reconhecer. Também é importante considerar a acessibilidade e diferenças culturais.
- Os testes A/B ajudam a identificar o design mais eficaz, comparando o engajamento dos usuários com diferentes variantes.