App UX: o que você precisa saber em 2021

Os consumidores passam em média quatro horas por dia usando aplicativos em seus smartphones. Embora os usuários de aplicativos mobile busquem interações simples e esperem resultados imediatos, eles também costumam usar apps com um objetivo em mente, por um curto espaço de tempo e dados limitados, o que significa que você deve prestar atenção à UX do seu aplicativo mobile.
Os aplicativos que mais usamos são aqueles que facilitam as nossas vidas. Segundo Josh Clark, autor do livro Tapworthy: Designing Great iPhone Apps, normalmente adotamos três comportamentos diferentes ao usar os aplicativos em nossos dispositivos mobile:
- Quando realizamos micro-tarefas em picos rápidos e intensos de foco em atividades específicas, como ao verificar um balanço ou fazer uma pesquisa;
- Quando tentamos nos orientar em uma localização, buscando rotas ou atrações próximas a nós, ou
- Quando estamos passando o tempo, olhando notícias e feeds em redes sociais enquanto damos uma pausa em nossas tarefas, estamos no trânsito ou esperando por algo ou alguém.
Nesses “micro-momentos”, os usuários mobile têm objetivos definidos, pouco tempo e dados móveis limitados. Eles buscam interações dinâmicas e esperam resultados imediatos.
A UX (user experience) é uma parte essencial de qualquer estratégia de produto. No entanto, é importante destacar que a UX dos aplicativos mobile possui algumas características específicas, como o espaço limitado e o reconhecimento do contexto, que devem ser levadas em conta no desenvolvimento de uma experiência otimizada, que ofereça aos usuários exatamente aquilo que eles procuram.
Neste guia, vamos te orientar sobre como e por que a UX dos aplicativos mobile é tão importante, oferecendo um resumo completo das melhores práticas para desenvolver e aprimorar a experiência do usuário no seu aplicativo mobile.
O que é a UX dos aplicativos mobile?
A UX de um aplicativo mobile é toda a experiência e o conjunto de interações que os usuários têm com um aplicativo em dispositivos portáteis, incluindo smartphones, tablets e acessórios eletrônicos.
Observação: o termo mais geral, “UX mobile”, se refere ao design do aplicativo e do website, e costuma ser usado de forma indistinta para ambos os casos.
Para deixar claro, lembramos que o design de UX e o design de UI são feitos em conjunto em qualquer processo de design. A UX se trata da experiência, ou seja, a jornada holística entre touchpoints no design de um produto. Já a UI se trata da interface: a linguagem do design e o sistema de elementos com os quais um usuário interage.
Por que você deve se preocupar com a UX do seu app mobile (caso você já não o faça)
Para começar, há a previsão de que, em 2025, quase três quartos dos usuários de internet acessarão a web apenas por meio de seus smartphones, o que equivale a quase 3,7 bilhões de pessoas. Além disso, esses usuários terão altas expectativas com relação às experiências mobile no quesito rapidez, facilidade de uso e satisfação com o app.
Isso se soma ao fato de que 38% dos usuários estão dispostos a baixar um aplicativo caso ele seja necessário para realizar uma compra, mas metade desses usuários desinstalam o app após completar a transação. E o que é ainda mais impressionante: 1 a cada 2 aplicativos são desinstalados dentro de 30 dias!
Para complicar tudo ainda mais, o usuário médio se engaja apenas com cinco aplicativos de forma regular em seu dia a dia.
Interessante, não?
Para manter a atenção e a fidelidade de um usuário, a UX do seu aplicativo mobile deve provar o seu valor constantemente. Você sempre deve buscar simplificar a vida dos seus usuários, criando experiências mais contextuais ou oferecendo momentos de distração fácil.
O foco nesses aspectos é o que diferencia um bom design de um ótimo design de UX de um aplicativo mobile.
Existem diversas diferenças entre a UX de um aplicativo de desktop e de um aplicativo mobile no contexto e no ambiente de um usuário:
Áreas de trabalho físicas e virtuais
Quando estão no desktop, os usuários normalmente têm diversas abas e aplicativos abertos para realizar diversas tarefas, um teclado completo e um espaço físico confortável para o trabalho. Além disso, eles provavelmente passam mais tempo parados em um ambiente com iluminação constante…
Em um dispositivo mobile, por outro lado, os usuários provavelmente estão focados em uma única tarefa mais urgente. Eles também podem estar caminhando, em um lugar desconhecido, fazendo mais de uma coisa ao mesmo tempo (como pegar um café em uma cafeteria, receber uma encomenda, etc.) e com dados móveis/acesso à internet limitados.
Orientação de tela e do monitor
Os usuários de desktop normalmente usam um ou mais monitores de alta definição e trabalham em tela cheia, o que facilita a visualização de pequenos detalhes e calls-to-action que exigem sua atenção.
As telas mobile, por outro lado, são bem limitadas, o que significa que posicionar conteúdos importantes e calls-to-action acima da dobra, nos pontos de maior atenção do usuário, é essencial.
Linguagem e indicações visuais
Definir uma linguagem de design clara e abrangente é essencial para o design de um aplicativo mobile, e facilita o direcionamento dos usuários de um destino para o outro da forma mais eficaz possível.
Padrões, assim como na vida real, nos ajudam a indicar qual é a próxima ação a ser tomada, mesmo que ela não seja explícita.
Enquanto as interfaces mobile usam muitos desses padrões visuais universais e facilmente identificáveis para indicar tarefas comuns ou recursos (por exemplo, no menu de um restaurante, um ícone de três linhas indica a presença de um menu suspenso – no desktop, a história é outra.
Ninguém se atreve a mudar o design universal de um menu de restaurante, como mencionamos acima, ou outras convenções consolidadas do mobile. No entanto, no desktop, há uma variedade ainda maior de maneiras utilizadas por designers para aplicar a UX.
Dê uma olhada na galeria de inspiração para designs de menu da Awwwards para descobrir alguns padrões de UX bem diferenciados.
Coerência e consistência
Desde 2014, o uso de dispositivos mobile está superando o uso do desktop. Por conta da ênfase dada pelo Google sobre a experiência do usuário e a indexação mobile-first no ano passado, os designers vêm se adaptando cada vez mais a uma abordagem mobile-first da UX.
Isso significa que o processo de design se baseia inicialmente nas restrições dos dispositivos menores (como um Apple Watch ou um iPhone) para depois se adaptar a telas maiores.
Além disso, há um foco em oferecer uma experiência simplificada entre a web mobile e os aplicativos nativos, usando indicações visuais modernas e tecnologias como o deep linking e o deferred deep linking para garantir que os usuários tenham uma experiência ininterrupta.
Mas antes, as equipes de produto precisam avaliar cuidadosamente qual será a estratégia de desenvolvimento adotada. Vamos entrar em detalhes na próxima seção.
Explicando o processo de design de um app mobile
O processo de design de um aplicativo mobile é essencialmente o mesmo de qualquer processo de design focado no usuário, com a exceção de que ele envolve uma decisão antecipada sobre como o produto será desenvolvido.
Vamos analisar algumas etapas importantes ao longo do processo:
1.Avaliar as três opções de desenvolvimento e escolher aquela que mais se adequa aos seus objetivos de negócios e às necessidades do seu usuário:
- Nativa: Desenvolver um aplicativo para um único sistema operacional, como o iOS da Apple ou o sistema operacional do Google Android. Isso significa que você terá que seguir estritamente as diretrizes estabelecidas por essas empresas para o design, desenvolvimento e compartilhamento na loja de aplicativos.
- Adaptiva: Desenvolver diversas versões do aplicativo ou site, começando com aquela feita para o menor dispositivo e ampliando para dispositivos maiores. Ela se relaciona com a abordagem híbrida, desenvolvida de forma que um aplicativo ou site funcione em várias plataformas, permitindo a compatibilidade com inúmeros sistemas operacionais. A experiência do usuário final deve ser idêntica àquela de um aplicativo nativo.
- Responsiva: Geralmente, essa é considerada a melhor escolha para o desenvolvimento de sites e aplicativos na web hoje, na qual o design foca na experiência do usuário mobile-first. A principal desvantagem é que os sites responsivos não podem ser distribuídos por meio de uma loja de aplicativos.
2. Criar uma persona de usuário, realizando uma pesquisa inicial que pode ser feita por meio de entrevistas, pesquisas e dados e insights sobre os clientes, além de uma pesquisa secundária sobre o mercado. Foque em entender as necessidades dos seus usuários. Pense em quais desafios podem surgir no uso do seu aplicativo e quais são as oportunidades disponíveis para oferecer soluções específicas e acionáveis, que os ajudem a atingir seus objetivos.
3. Defina quais são os passos fundamentais do fluxo ponta-a-ponta do seu usuário. Identifique quais são as principais interações em cada touchpoint e priorize o conteúdo e os calls-to-action necessários para direcionar com eficácia os usuários ao longo da experiência.
4. Faça esboços e wireframes de telas individuais, estabelecendo um sistema de navegação e uma hierarquia de informações. A princípio, os seus wireframes devem ser simples, contendo o mínimo de detalhes necessários para que você obtenha um feedback útil.
5. Conecte as telas em protótipos que podem ser usados para teste com os usuários. Os protótipos ajudam a determinar se as suas etapas estão na ordem correta e se há alguma falha em seu fluxo. Eles são uma ferramenta eficaz para obter feedback ao longo do processo de design. Faça muitos testes logo no começo!
6. Repita o processo, adicionando camadas de detalhe conforme você recebe feedbacks de seus usuários e da sua equipe. A cada nova rodada de testes, você pode adicionar elementos de design visual e estilo, mudar de lorem ipsum para o copy definitivo e adicionar uma interatividade mais complexa.
A regra geral da UX de aplicativos mobile é que você sempre deve focar em tornar as coisas mais fáceis.
Os limites do mobile podem ser usados em seu favor, ajudando a extrair a essência do seu produto ao longo das etapas responsivas e fazendo com que você coloque em destaque apenas o conteúdo e as interações mais valiosas.
Dito isso, como organizar tudo e melhorar o foco?
Dicas e práticas recomendadas para um bom design de UX de um app mobile
Segundo os especialistas da Interaction Design Foundation, “a compreensão de um usuário é 50% menor em um dispositivo mobile, o que significa que o conteúdo, a navegação e os elementos de design visual devem ser duas vezes mais intuitivos do que os de um desktop.”
Aqui está nosso resumo das práticas recomendadas para orientar seu processo de design:
1. Use calls-to-action para mostrar aos usuários qual é o próximo passo
- NÃO: desperdice o espaço acima da dobra com calls-to-action vagos ou conteúdos estranhos.
- SIM: ofereça acesso fácil às tarefas mais comuns.
- SIM: ofereça feedbacks e validações em tempo real que mostrem aos usuários que algo está em andamento.
- SIM: facilite a solicitação por ajuda, por meio de um click-to-call ou um chat
2. Use padrões de navegação familiares e reduza a curva de aprendizado durante o onboarding
- NÃO: esconda a funcionalidade de pesquisa no menu.
- NÃO: faça com que seja necessário que os usuários deem zoom em imagens ou usem a barra de rolagem horizontal.
- SIM: ofereça um retorno para a Página Inicial que envolva apenas um clique.
- SIM: certifique-se de que os seus links mais importantes estejam sempre visíveis; itens secundários podem ficar no menu suspenso ou em slides, se necessário.
3. Exclua distrações que interrompam o fluxo de tarefas de um usuário
- NÃO: faça com que os usuários tenham que recomeçar o que estavam fazendo quando vão para um dispositivo mobile; crie continuidade entre as experiências no desktop e no mobile, preenchendo e retendo o máximo de dados possível.
- NÃO: interrompa a experiência dos usuários com pop-ups ou aberturas de novas janelas.
- SIM: divida processos que possuem várias etapas em tarefas pequenas.
- SIM: ofereça entradas alternativas, como a utilização do áudio.
4. Faça cada elemento de design valer a pena
- NÃO: use áreas-alvo muito pequenas para as seleções de recursos do seu app; A Apple recomenda um mínimo de 44px.
- NÃO: use menus suspensos muito longos para exibir os seus recursos. Por exemplo, prefira usar um calendário visual para listar datas.
- SIM: crie uma hierarquia visual clara usando tipografia (H1s, H2s, etc.) e contraste visual (modo escuro) para evitar um brilho de tela muito forte.
- SIM: facilite a navegação com uma mão só, colocando os principais recursos do seu app na “zona do polegar”.
5. Ao fazer solicitações aos usuários, mostre quais são as suas intenções
- NÃO: trave a exploração do app pelo usuário exigindo um cadastro inicial
- NÃO: peça que seus usuários compartilhem dados sem oferecer um claro motivo para isso (por exemplo, dados de localização).
- SIM: permita um login único (por exemplo, com credenciais do Facebook ou Google).
- SIM: permita que visitantes (usuários que não se cadastraram) façam checkout.
Como trabalhar em conjunto com designers de UX para criar experiências memoráveis, que geram conversões
Assim como no marketing, uma boa UX se baseia em insights avançados sobre os clientes. A UX não é apenas responsável por permitir uma funcionalidade útil, mas também por criar experiências memoráveis com uma marca.
Profissionais de marketing e designers de UX devem trabalhar juntos como parceiros que estão mutuamente investidos em garantir o sucesso de um aplicativo. Afinal, ambos têm o mesmo objetivo final de garantir o engajamento do usuário.
Se você busca entender melhor a experiência básica do seu aplicativo, um bom começo é entender o design de UX. Fale com o seu designer sobre as escolhas por trás dos fluxos e trajetórias in-app de um usuário. Além disso, descubra se ele tinha uma experiência em mente para as jornadas web-to-app.
Com essas informações, você pode começar a investigar dados comportamentais e insights para avaliar a performance do seu aplicativo.
Analisar KPIs como a duração de uma sessão, o número de telas usadas por visita, e conclusões de eventos in-app, e compará-los com o design da UX pode revelar o que ajuda ou atrapalha a conversão dos usuários, revelando o ponto no qual eles talvez desistam de usar o app.
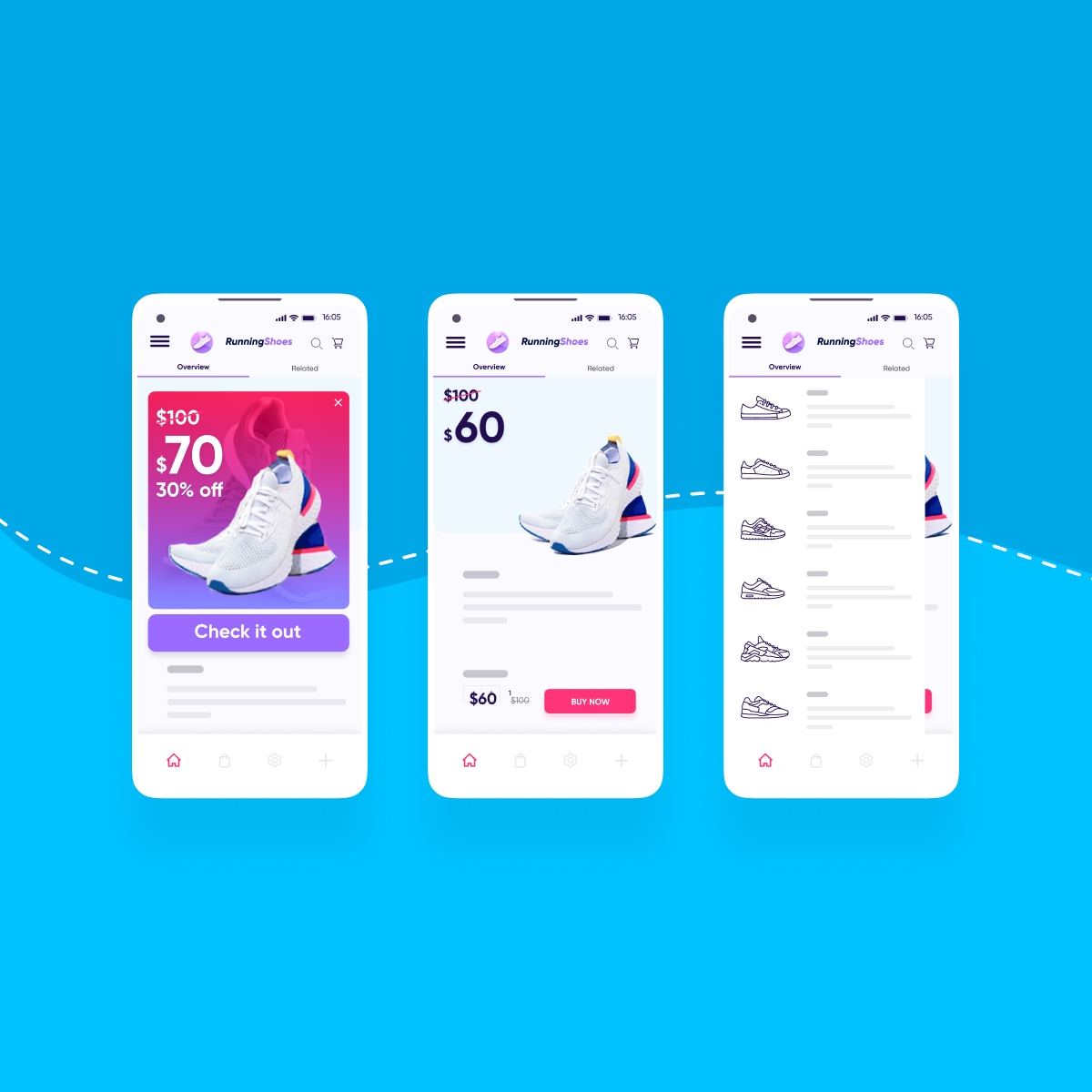
Por exemplo: exibir ofertas ou promoções que interrompem o fluxo de um usuário no aplicativo pode ser um motivo para que ele desista do app. 46% dos usuários já tiveram algum tipo de experiência mobile interrompida, o que fez com que eles decidissem não voltar a fazer compras de uma marca no futuro.
Os profissionais de marketing podem trabalhar em conjunto com designers de UX para descobrir quais são os melhores momentos da experiência para entrar em contato com os usuários, exibindo a mensagem certa no momento certo, sem distraí-los de seus objetivos.
A UX de um app é a chave para o sucesso no mercado.
Ao analisar o fator K de um aplicativo, ou a viralidade obtida por meio de recomendações, por exemplo, lembre-se de que 89% das pessoas provavelmente recomendarão uma marca após uma experiência mobile positiva.
Embora os momentos de interação com um aplicativo possam ser curtos, o seu impacto possui um grande potencial.
O que é importante lembrar no design da experiência de um usuário de um app mobile?
Chegamos a três importantes conclusões:
- A atenção ao contexto é tudo. Os usuários mobile alternam rapidamente entre modos. Os designers de aplicativos mobile precisam ter uma compreensão clara sobre como, quando, onde e por que os seus clientes usam o seu produto (e, possivelmente, continuarão a usá-lo por muito tempo).
- As restrições são suas amigas. Os designers de aplicativos mobile devem encarar as restrições dos dispositivos mobile como oportunidade para se concentrar nas mensagens e ações mais essenciais do seu produto.
- Faça o design com uma intenção em mente. Foque no que você deseja que os seus usuários façam em seu aplicativo mobile, oferecendo um caminho fácil para que eles atinjam o seu objetivo.
Acima de tudo, ao desenvolver recursos ou fluxos, reflita sobre como você pode tornar o seu aplicativo mais simples, rápido, direto e agradável para os seus usuários. E não esqueça de lembrá-los de avaliar o app na loja de aplicativos.