Wie Sie ein erfolgreiches App-Icon designen können: Neun Best Practices für 2024

Woran denken Sie, wenn Sie an Ihre Lieblings-Mobile-App denken? Viele Leute würden sagen, das App-Icon.
Es mag klein sein, aber Ihr App-Icon ist das „Gesicht“ Ihrer App – es ist das, was die Personen in den Suchergebnissen des App-Stores oder auf ihrem Startbildschirm sehen. Und Sie erhalten nur eine Chance, einen guten ersten Eindruck zu hinterlassen. Dieses winzige Bild aus Linien, Farben und Symbolen kann den entscheidenden Unterschied ausmachen, wenn es darum geht, jemanden zum Herunterladen oder Öffnen Ihrer App zu bewegen.
Wie kann man also auf so kleinem Raum das Maximale herausholen? Lassen Sie uns die Best Practices für die Gestaltung von App-Icon näher betrachten.
Was ist ein App-Icon?
Lassen Sie uns mit einem weit verbreiteten Missverständnis aufräumen: Ein App-Icon ist kein Logo. Ein Logo repräsentiert die Identität Ihrer Marke über mehrere Plattformen, Medien und Touchpoints hinweg. Denken Sie an Nikes Swoosh oder Apples… Apfel. Ein App-Icon hingegen steht nur für ein Produkt – Ihre Mobile App.
Es ist zwar möglich, Ihr Unternehmens-Logo in Ihr App-Icon zu integrieren, aber oft sehen die beiden sehr unterschiedlich aus. Angenommen, Ihr Unternehmen hat mehrere Mobile Gaming Apps. Jedes Game hat sein eigenes App-Icon, das sich vom Logo Ihres Unternehmens unterscheidet.
App-Icon dienen als visuelle Anker für Mobile Apps, die in den App-Store-Listen und auf den Startbildschirmen der Geräte erscheinen, damit Nutzer:innen Ihre App finden und erkennen können.
Warum ist ein App-Icon wichtig?
Die App-Icon sind klein, aber mächtig. Hier ist der Grund:
- Auffindbarkeit und Akquisition: Ihr App-Icon ist oft das erste, was Nutzer:innen in den Suchergebnissen des App-Stores sehen. Der erste Eindruck ist wichtig und hilft den Nutzer:innen zu entscheiden, ob sie Ihr App-Angebot sehen und mehr über Ihr Produkt erfahren möchten. Ein A/B-Test ergab, dass eine Änderung des App-Icons die Conversion Rates um 100 % steigern kann.
- Proposition: Ihr App-Icon sollte den Nutzer:innen einen Eindruck davon vermitteln, was Ihre App bietet. Ist es ein lustiges Game? Hilft es ihnen bei ihrer Gesundheit oder mit ihren Finanzen? Kann es Musik oder Videos streamen? Wenn das Design nicht zu Ihrem Service passt, könnten Nutzer:innen Ihre App ignorieren oder ihr kein Vertrauen schenken.
- Emotionale Verbindung: Ein Bild sagt mehr als tausend Worte, und grafische Elemente wie Symbole, Bilder und Videos können dazu beitragen, dass sich Nutzer:innen an Ihre Produkte erinnern und und mit Ihrer Marke eine Verbindung herstellen. Gleichzeitig können Sie die Farbpsychologie nutzen, um Ihre App mit bestimmten Gefühlen zu assoziieren.
- Wiedererkennbarkeit Ein auffälliges und wiedererkennbares App-Icon macht es den Kundinnen und Kunden leichter, Ihre App auf ihrem Startbildschirm zu finden, was die Wahrscheinlichkeit erhöht, dass sie Ihre App regelmäßig öffnen und nutzen. Das ist wichtig, um Engagement, Umsatz und Kundenbindung zu fördern.
Sollte das alles zu viel verlangt sein für ein winziges Viereck, keine Sorge – wir haben alle Tipps, die Sie brauchen, um Ihr Icon-Design zu perfektionieren.
Erste Schritte
Sind Sie bereit, ein Icon zu erstellen, mit dem sich Ihre App von der Masse abhebt? Es stehen Ihnen mehrere Möglichkeiten zur Verfügung.
- Designen Sie es selbst: Wenn Sie eine klare Vorstellung davon haben, was Sie wollen, und die Kosten niedrig halten wollen, können Sie ein DIY-Design-Tool wie Canva nutzen und kreativ werden.
- Lassen Sie es designen: Sie wissen nicht, wo Sie anfangen sollen? Versuchen Sie es mit einem Online-Icon-Generator oder einer Bibliothek.
- Designen Sie es gemeinsam: KI kann eine große Hilfe sein, wenn man etwas Inspiration braucht. Aber denken Sie daran, dass das Ergebnis nur so gut ist wie das, was Sie einspeisen. Stellen Sie sicher, dass Sie Ihrem KI-Tool mitteilen, was Ihre App tut, wie sie sich für Kundinnen und Kunden anfühlen soll und welche Farb- und Stilvorgaben Sie haben.
Die andere Möglichkeit ist – sofern es das Budget zulässt – die Hinzuziehung von Spezialisten. Ein guter Designer wird mit Ihnen genau besprechen, was Ihr Icon ausdrücken soll, und etwas völlig Originelles entwerfen, das dennoch der Marke entspricht. Es kommt drauf an, wie hart Ihr App-Icon arbeiten muss. Die Expertenunterstützung kann sich durchaus lohnen.
Für welchen Weg Sie sich auch entscheiden, Sie müssen sicherstellen, dass Ihre Kreation den Designstandards der großen App-Stores entspricht. Lesen Sie weiter, um mehr zu erfahren…
Spezifikationen für das Design von App-Icons

Das Design Ihres App-Icons sollte sich zwar von anderen abheben, aber Sie müssen bei der Einreichung in den App-Stores einige Regeln beachten. Der Apple App Store und der Google Play Store verlangen zwar, dass die App-Icons quadratisch sind, haben jedoch unterschiedliche Spezifikationen. Behalten Sie also beim Erstellen der Assets die Developer-Richtlinien im Auge.
Spezifikationen für das Design von App-Icons für den Apple App Store
Beim Design von App-Icons für das iOS-Ökosystem sind die Human Interface Guidelines von Apple zu beachten. Ihr App-Icon sollte in verschiedenen Größen funktionieren, damit es z. B. für verschiedene Geräte geeignet ist:
- 180 × 180px @3x oder 120 × 120px @2x für iPhones
- 167 × 167px @2x für iPad Pro
- 152 × 152px @2x für iPad und iPad Mini
- 1024 × 1024px @1x für den App Store
Die gute Nachricht ist, dass Sie nur eine PNG-Datei mit einer Größe von 1024 × 1024 Pixeln einreichen müssen, und die Plattform passt die Größe des Assets automatisch an verschiedene Geräte und Untermenüs an.
Apple-App-Icon müssen im PNG-Format vorliegen und sRGB (für Farbe) und Grey Gamma 2.2 (für Graustufen) unterstützen. Die Ebenen, die Transparenz und die genaue Form variieren je nach Plattform, daher sollten Sie die vollständigen Richtlinien prüfen, bevor Sie beginnen.
Apple bietet auch zusätzliche Richtlinien an, z. B. dass das App-Icon einfach und auf allen Plattformen leicht erkennbar sein sollte. Vermeiden Sie einen komplexen Hintergrund, glätten Sie das Bild (mit anderen Worten: keine Transparenz) und fügen Sie Text nur dann ein, wenn er ein wesentlicher Bestandteil der Markenidentität ist. Und schließlich sollten Sie keine Fotos, Screenshots oder Schnittstellenelemente in die Grafik einfügen.
Spezifikationen für das Design von App-Icons für den Google Play Store
Google hat auch detaillierte Spezifikationen für das Design von App-Icons. Hier sind einige wichtige Punkte, die Sie im Auge behalten sollten:
- Die endgültige Größe sollte 512 × 512 Pixel betragen. Die Plattform skaliert sie automatisch.
- Die Datei sollte im 32-Bit-PNG-Format vorliegen.
- Der Farbraum sollte sRGB sein.
- Die Datei darf nicht größer als 1024 KB sein.
- Die Form sollte ein Quadrat ohne abgerundete Ecken sein. Die Plattform wendet eine Maske an, sobald Sie die Datei hochgeladen haben.
Nutzen Sie den gesamten Asset-Bereich (512 × 512 Pixel) als Hintergrund und die Keylines (384 × 384 Pixel) zur Positionierung von Logos, Symbolen oder grafischen Elementen. Fügen Sie dem Entwurf keinen Schatten hinzu, denn die Plattform fügt ihn hinzu, sobald Sie die Datei hochgeladen haben. Sie können jedoch Schatten zu grafischen Elementen innerhalb des Rahmens des App-Icons hinzufügen.
Vermeiden Sie auch die Nutzung von Werbe- oder Markenabzeichen in der Grafik, da diese oft nicht gut skalierbar sind.
Neun Best Practices für das Design von App-Icons – und zu vermeidende Fehler
Die Spezifikationen zu kennen ist unerlässlich. Aber alle haben den gleichen Platz, mit dem sie arbeiten müssen – wie erstellen Sie ein App-Icon, das Ihre Marke repräsentiert und auf dem überfüllten Markt hervorsticht? Hier finden Sie einige Best Practices:
1. Einzigartig und wiedererkennbar

Ihr App-Icon muss sich von Millionen von Apps im App Store abheben – vor allem unter Ihren Mitbewerbern in den relevanten Suchergebnissen. Die App sollte nicht nur die Downloads ankurbeln, sondern auch dafür sorgen, dass Nutzer:innen sie leicht auf ihrem Startbildschirm finden, damit sie sie häufig öffnen und nutzen.
Aber übertreiben Sie es nicht – Ihr App-Icon muss immer noch zu Ihrer Marke passen und die Nutzer darauf hinweisen, was die App leistet.
2. Schlicht
Ein einfaches Erscheinungsbild kann, wenn es richtig gemacht wird, zu sofortiger Anerkennung führen. Denken Sie an Marken wie Target, Spotify oder YouTube, deren App-Icons nur ein paar kräftige Farben und einfache Formen enthalten.
Indem Sie ablenkende Details entfernen, kommt das Hauptdesign noch besser zur Geltung. Ein klares, einfaches Design lässt sich auch besser über verschiedene Plattformen und Geräte hinweg skalieren – und es ist auch in Bezug auf die Zugänglichkeit besser.
Zu den wichtigsten Tipps gehören das Weglassen von Hintergrundmustern, der sparsame Einsatz von Farbverläufen und der Verzicht auf Text und Bilder – die auf so engem Raum nicht gut funktionieren.
3. Wiedererkennbar
Dies bezieht sich auf die beiden vorangegangenen Punkte. Die Balance, ein originelles Design zu entwerfen und gleichzeitig sicherzustellen, dass Nutzer:innen die App wiedererkennen können, ist nicht einfach:
- Ermitteln Sie den App-Typ, den Sie anbieten (Games, Finanzen, Gesundheit und so weiter)
- Ermitteln Sie Ihre App vor der Konkurrenz (wir alle wissen, wie ärgerlich es ist, wenn Sie die falsche App auf Ihrem Gerät öffnen)
- Erkennen Sie das Bild oder Icon, das Sie abbilden
Analysieren Sie die Apps der Mitbewerber, um zu sehen, welche Elemente sie nutzen, um eine Verbindung zu den Nutzern aufzubauen. Überlegen Sie dann, welche davon Sie übernehmen könnten, und geben Sie dem Ganzen Ihre eigene Note.
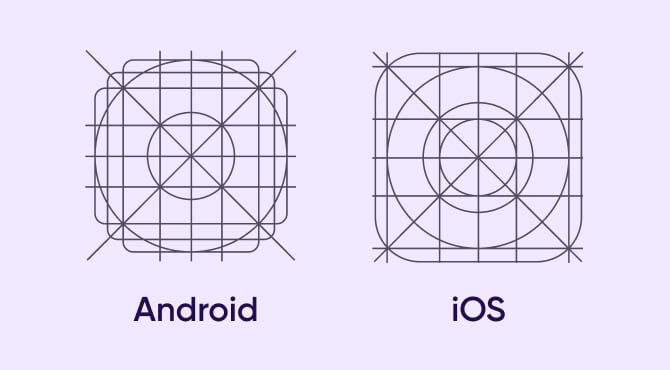
4. Raster
Dieser Punkt ist etwas technischer, aber er ist entscheidend dafür, dass Ihr App-Icon gut sichtbar ist. Ihr Icon mag einen winzigen Platz einnehmen, aber jedes Element muss ausgewogen und korrekt ausgerichtet sein. Andernfalls könnte dies die Nutzer:innen abschrecken.
Aus diesem Grund arbeiten Designer oft mit einem Raster, um sicherzustellen, dass alles perfekt positioniert ist. Wenn Sie Ihr Icon nicht von einem Experten entwerfen lassen, ist es eine gute Idee, das Feedback eines Experten einzuholen.
5. Plattformspezifische Designs
Jedes Betriebssystem (OS) verfügt über einzigartige Designprinzipien, die alle Nutzer-Interaktionen steuern. Ein App-Icon, das gut zu iOS-Geräten passt, kann auf Android-Geräten wie ein Dorn im Auge wirken.
Sie sollten für alle Ihre App-Icons die gleichen Designelemente (wie Symbol und Farbe) nutzen, um die Wiedererkennung zu erhöhen. Es kann jedoch sein, dass Sie die Assets der einzelnen Plattformen leicht unterschiedlich behandeln müssen, um sicherzustellen, dass das endgültige Design in das Gesamtbild passt.
6. Mehrere Größen und Hintergründe
Verschiedene Geräte zeigen App-Icons in unterschiedlichen Größen an. Da die meisten Plattformen Raster-Grafiken einsetzen, die sich nicht so gut skalieren lassen wie Vektorbilder, sollten Sie Ihr Icon vor der Einreichung in jeder gewünschten Größe testen und in der Vorschau anzeigen. Ein einfaches Design Ihrer App-Icons kann dazu beitragen, dass Ihre App plattform- und geräteübergreifend übersichtlich bleibt.
Es lohnt sich auch, Ihr Design mit den beliebtesten Betriebssystem-Hintergrundbildern zu testen, um sicherzustellen, dass Ihr App-Icon nicht im Hintergrund verschwindet. Um dies zu verhindern, sollten Sie ein transparentes Design vermeiden und einen kontrastierenden Rahmen nutzen.
7. Übereinstimmung mit Ihrer Markenidentität

Ein App-Icon muss nicht nur vermitteln, was Ihre App bietet, sondern auch Ihre Marke repräsentieren. Es sollte mit dem Image Ihrer Marke und allen anderen Touchpoints konsistent sein, um ein kohärentes Erlebnis zu bieten.
Wenn Ihre Marke mehrere Apps anbietet (z. B. verschiedene Games), sollten Sie eine „ rote Linie “ (oder Designsprache) in Betracht ziehen, die alle App-Icons miteinander verbindet. Dazu kann die Anwendung einer ähnlichen Farbpalette, bestimmter Symbole oder Grafiken oder eine durchgängige Gestaltung gehören, um eine einheitliche Atmosphäre zu schaffen.
8. Kontinuierliches Testen
Auch der beste Designer kann das perfekte App-Icon nicht aus dem Hut zaubern. Frühzeitiges und häufiges Nutzerfeedback ist der Schlüssel zu einem gelungenen Design und dessen Weiterentwicklung, um den sich ändernden Verbrauchertrends gerecht zu werden.
Führen Sie Fokusgruppen und A/B-Tests durch, um Optionen zu bewerten (mehr dazu weiter unten), oder testen Sie Google Experiments für Android-Designs.
9. Laufende Entwicklung
Wenn der Test zeigt, dass Ihr App-Icon nicht mehr ausreicht, machen Sie sich keine Sorgen. Ständige Verbesserungen sind entscheidend, um mit den Erwartungen des Marktes Schritt zu halten.
Schauen Sie sich führende Marken an, um Einblicke in allgemeine Designtrends zu erhalten, und beobachten Sie Ihre Konkurrenten, um zu sehen, in welche Richtung sich Ihre spezielle Branche entwickelt. Eine Aktualisierung des App-Icons hilft Ihrer Marke, auf dem neuesten Stand zu bleiben, und signalisiert den Nutzer:innen, dass Sie an der Optimierung ihrer Erfahrung interessiert sind.
Dieses Video zeigt beispielsweise, wie sich die App-Icons von Google in den letzten zehn Jahren entwickelt haben, um ein einheitlicheres und moderneres Erscheinungsbild zu schaffen.
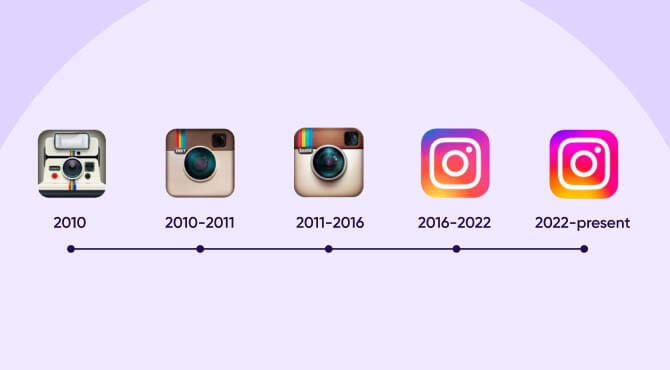
Oder denken Sie an Instagram, das sein App-Icon nach und nach einfacher und heller gestaltet hat, damit es auf den überfüllten Startbildschirmen der Nutzer:innen besser zur Geltung kommt, ohne dabei seinen eigentlichen Zweck zu vernachlässigen.

Häufig zu vermeidende Fehler
Wenn Sie diese Hinweise befolgen, wird Ihr App-Icon auf Erfolgskurs gebracht. Achten Sie nur darauf, diese häufigen Fallstricke zu vermeiden:
- Zu fade: Ja, wir haben gesagt, dass Ihr App-Icon einfach sein und zu den anderen in seiner Kategorie passen sollte. Aber machen Sie es nicht so langweilig, dass die Nutzer:innen daran weiterscrollen.
- Zu nervös: Sie wissen inzwischen, dass Text und Fotos für App-Icons tabu sind – sie sind auf so kleinem Raum einfach nicht sichtbar. Und eine Grafik, die zu unübersichtlich ist, wird Ihre Botschaft nicht effektiv vermitteln.
- Zu verwirrend: „Was ist das überhaupt?“ Wir alle haben schon Icons gesehen, die einfach keinen Sinn ergeben. Überlassen Sie es nicht der Interpretation, sondern testen Sie es mit einer Gruppe verschiedener Personen, um sicherzustellen, dass sie alle sehen, was Sie anbieten.
- Zu lokal: Wenn Sie möchten, dass Ihre App international genutzt wird, sollten Sie sicherstellen, dass Ihr Design über kulturelle und sprachliche Grenzen hinweg funktioniert. Werden Ihre Grafiken oder Symbole aussagekräftig sein? Haben Ihre Farben in verschiedenen Regionen eine besondere Bedeutung? Wenn Sie diese Details vernachlässigen, kann das ein teurer Fehler sein.
- Nicht zugänglich: Klare und kontrastreiche Farben sind wichtig, damit Nutzer:innen Ihr Icon erkennen können – vor allem für Menschen mit Seh- oder kognitiven Einschränkungen.
Wie Sie Ihr App-Icon einem A/B-Test unterziehen
Sie haben also die Richtlinien befolgt, die Designvorgaben erfüllt und ein paar Icons erstellt, die Ihrer Meinung nach Ihre App richtig zur Geltung bringen. Entscheiden Sie sich aber nicht einfach aus dem Bauch heraus – Sie brauchen feste Daten, um die beste Option zu finden. Hier kommt das A/B-Testing ins Spiel.
Mit A/B-Tests können Sie verschiedenen Zielgruppen unterschiedliche Varianten Ihrer App zeigen, um zu sehen, welche die beste Resonanz erzielt (z. B. Click-Throughs oder Downloads). Sie können zum Beispiel eine Facebook-Kampagne durchführen, bei der den Nutzer:innen nach dem Zufallsprinzip eines von zwei Designs angezeigt wird.
Achten Sie darauf, dass die Stichprobe groß genug ist, um aussagekräftige Ergebnisse zu erzielen, und stellen Sie sicher, dass Sie die Tests mit Ihrer Zielgruppe durchführen. Und es ist am besten, sich jeweils auf ein Designelement zu konzentrieren – zum Beispiel mit einer kräftigeren Hintergrundfarbe oder einer klareren Schriftart zu experimentieren, anstatt ein komplettes Redesign vorzunehmen.
Sobald Sie die Ergebnisse analysiert haben, können Sie Maßnahmen ergreifen, um Ihr Icon für ein maximales Engagement zu optimieren.
Zusammenfassung
- Ihr App-Icon vermittelt einen wichtigen ersten Eindruck und erregt Aufmerksamkeit in den Suchergebnissen des App Stores. Es trägt dazu bei, die Markenbekanntheit zu steigern, die Click Through Rate zu erhöhen und Downloads zu fördern.
- Es hilft Ihnen auch, auf den Startbildschirmen der Nutzer:innen hervorzustechen, so dass diese eher die App öffnen und sich mit Ihren Inhalten agieren.
- Ihr App-Icon muss den Designrichtlinien für jede Plattform entsprechen, damit es in den App Stores konform angezeigt wird.
- Stellen Sie sicher, dass Ihr App-Icon einzigartig, einfach und wiedererkennbar ist und eine perfekte Form hat. Sie sollte mit Ihrer Marke übereinstimmen und auf verschiedenen Geräten, Betriebssystemen und Hintergründen korrekt angezeigt werden. Denken Sie daran, Ihr App-Icon immer wieder zu testen und Ihr Design mit der Zeit weiterzuentwickeln.
- Zu den häufigsten Fehlern gehört, dass Ihr App-Icon zu fade, zu unruhig oder zu schwer zu erkennen ist. Vergessen Sie auch nicht die Zugänglichkeit und die kulturellen Unterschiede.
- A/B-Tests helfen Ihnen, das effektivste Design für App-Icons zu ermitteln, indem Sie die Interaktion zwischen verschiedenen Varianten vergleichen.