App-Store-Screenshots: Optimieren Sie Ihre visuellen Assets, um Nutzer:innen anzuziehen

Der Mensch ist fest auf visuelle Inhalte eingestellt. Bilder helfen uns, Informationen schneller aufzunehmen, besser zu verstehen und im Gedächtnis zu behalten.
Deshalb sollten Bilder bei der App-Store-Optimierung (ASO) nicht nur ein nachträglicher Gedanke sein. Da Nutzer:innen nur 7 Sekunden auf einer Produktseite verbringen, können App-Store-Screenshots das Scrollen stoppen und Ihre Botschaften in Millisekunden vermitteln.
Untersuchungen zeigen, dass Nutzer:innen nur 20 % des Textes während ihres Besuchs auf einer Seite lesen. Aus Eye-Tracking- und Heatmap-Studien wissen wir, dass Bilder das Interesse der Nutzer:innen wecken. Und wir wissen auch, dass Bilder in Verbindung mit Texten die Retention um bis zu 89 % erhöhen – so bleibt Ihre App in Erinnerung.
Das Problem mit App-Store-Screenshots ist, dass es sich nicht nur um einfache Screenshots Ihres Produkts handelt. Es handelt sich um professionell gestaltete, maßgeschneiderte Grafiken, die das Downloaden fördern.
In diesem Beitrag zeigen wir Ihnen, wie Sie einen App-Screenshot entwerfen, welche Anforderungen Apple und Google erfüllen müssen und welche Best Practices zum Erfolg führen.
Warum sind App-Store-Screenshots für ASO wichtig?
Sie haben zwar keinen Einfluss auf Ihr Ranking, aber App-Store-Screenshots können die Entscheidung für oder gegen eine Conversion treffen, wenn jemand Ihre App ansieht. Hier ist der Grund:
- Sie leiten Nutzer:innen auf Ihre Produktseite weiter. App-Screenshots erscheinen in Suchergebnissen mit dem Titel und Untertitel Ihrer App. In einer langen Liste von Wettbewerbern sind App-Screenshots eine der besten Möglichkeiten, Nutzer:innen dazu zu bringen, Ihre Produktseite überhaupt zu öffnen.
- Sie bieten Nutzer:innen eine Vorschau auf Ihr Produkt. Über App-Beschreibungen hinaus möchten sich Nutzer:innen ein Bild davon machen, wie Ihre Produkt-Schnittstelle aussehen und bedient werden kann. App-Store-Screenshots ermöglichen eine Vorschau dieser Informationen in nur wenigen Sekunden.
- Sie präsentieren Ihre Marke. Im Leerraum und in der Konformität der App-Store-Listen ist dies Ihr primärer Platz, um visuelles Branding zu zeigen, einschließlich Farbe, Text und Bilder.
- Sie stellen eine Verbindung zu den Nutzer:innen her. Wenn Nutzer:innen sich in den Grafiken durch Lifestyle-Fotos, Illustrationen oder Anwendungsfälle wiedererkennen können, ist die Wahrscheinlichkeit größer, dass sie Ihr Produkt ausprobieren.
Was macht einen guten App-Store-Screenshot aus?
Die besten App-Store-Screenshots sind eindrucksvoll, sauber und zeigen den tatsächlichen Gebrauch der App.
Ihre Screenshots müssen ein ausgewogenes Verhältnis zwischen einfachem Design und Inhalt aufweisen. Denken Sie daran, dass Ihr Bild auf dem Smartphone des Nutzers recht klein sein wird. Es darf also nicht zu unübersichtlich sein und keinen kurzen Text außerhalb der Schnittstelle enthalten.
Die erfolgreichsten App-Screenshots sind oft ganz einfach. Sie setzen einen Screenshot in einen gerätespezifischen Rahmen und platzieren ihn vor einem festen Hintergrund mit einer Textzeile.
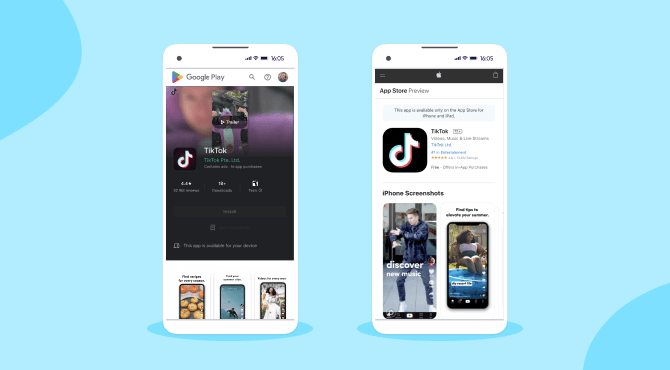
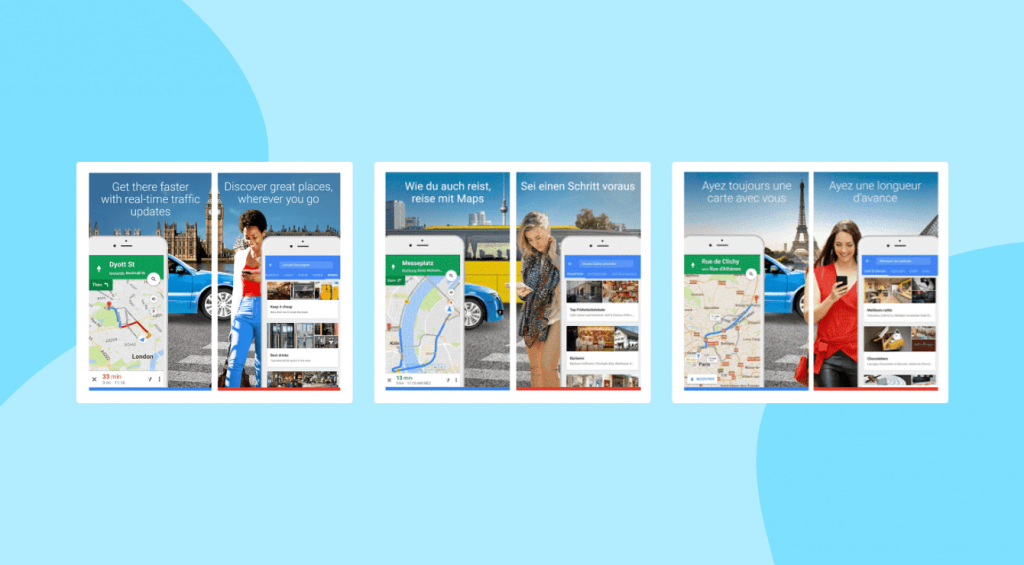
Nehmen Sie zum Beispiel TikTok und YouTube. Beide halten es einfach, indem sie Screenshots auf einem weißen Hintergrund mit einfachem schwarzen Text platzieren. Andere nutzen Lifestyle-Fotografien oder Illustrationen und stellen das Beispiel der App in den Vordergrund.

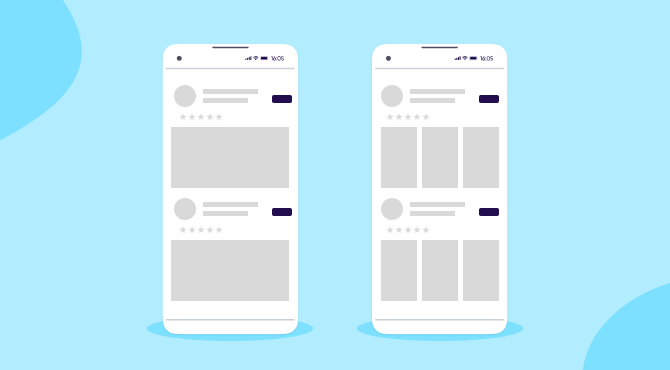
Ein weiterer erfolgreicher Designansatz, den viele Developer nutzen, ist die Erstellung eines Landschaftsdesigns, das auf mehrere Bildschirme aufgeteilt ist, um einen größeren Bildeffekt zu erzielen.
Beispiele für Apps, die dies nutzen, sind ESPN, Twitch, Marvel Unlimited und Planta. Das kann zu einem visuellen Stopp des Scrollens führen. Denken Sie nur daran, dass jeder einzelne Bildschirm immer noch die genutzte App zeigen und für sich stehen muss.
Anforderungen für App-Store-Screenshots: Richtlinien und Größen
Wie bei allen ASO-Aktivitäten müssen Sie Ihr Angebot so gestalten, dass es den Anforderungen von Apple und Google für einen erfolgreichen App Store entspricht.
Apple Store App-Screenshots Anforderungen
Der Apple Store erlaubt bis zu 10 Screenshots für jedes Produktangebot, die im Hoch- oder Querformat sein können, wobei je nach Ausrichtung ein bis drei Screenshots in der Vorschau erscheinen. Es ist in Ihrem besten Interesse, alle 10 zu nutzen, um so viel wie möglich über Ihre App zu zeigen.
Das Wichtigste, was man über Screenshots bei Apple wissen muss, ist, dass jeder Screenshot die App im Gebrauch zeigen muss. Diese Regelung ist allerdings restriktiver als im Google Play Store, der mehr Flexibilität für Lifestyle- und Anwendungsfälle bietet.
Apple empfiehlt, das Wesentliche und die Funktionalität Ihrer App im ersten Screenshot darzustellen und sich in jedem weiteren Screenshot auf das Hauptnutzen oder einem Feature zu konzentrieren. Wenn Sie den dunklen Modus unterstützen, sollten Sie einen Screenshot einfügen, der diesen Modus ergänzt.
Apple App-Store Anforderungen im Überblick:
- Mindestens 1 Bildschirmfoto, maximal 10
- Muss im PNG-, JPEG- oder Videoformat vorliegen
- Muss in 72 DPI Auflösung ohne Transparenz sein
- Wenn Sie ein Video nutzen, wird es im ersten Frame angezeigt und automatisch abgespielt.
- Die genauen Spezifikationen für die Pixelgröße der von Ihnen unterstützten Geräte müssen eingehalten werden, einschließlich verschiedener iPhones und iPads, Macs, Apple TVs und Apple Watches
Google Play Store App-Screenshots Anforderungen
Im Google Play Store werden App-Screenshots nicht immer in den Suchergebnissen gelistet, nur wenn Sie nach dem Markennamen suchen.
Auf der Auflistungsseite des Stores erscheinen sie direkt unter den wichtigsten App-Informationen wie App-Titel, Symbol und Bewertung. Sie können bis zu acht Screenshots in Ihr Shop-Angebot listen und müssen für jeden von Ihnen unterstützten Gerätetyp eigene Bilder hochladen.
Laut Google sollten Screenshots das Aussehen, das Gefühl, die Funktionen und die Erfahrung Ihrer App vermitteln. Sie können dies mit einen Lifestyle-Shot der App im Einsatz oder durch Screenshots tun, die Ihre wichtigsten Features aufweisen. Texte und Slogans sollten nicht mehr als 20 % eines Bildes ausmachen und keine direkten Call to Action oder Performance-Keywords wie „top“ oder „#1“ enthalten.
Die Anforderungen im Google Play Store im Überblick:
- Mindestens 4 Screenshots, maximal 8
- Muss im JPEG- oder 24-Bit-PNG-Format ohne Alpha sein
- Muss 320 bis 3840 Pixel groß sein und darf eine Dateigröße von 8 MB nicht überschreiten
- Muss das Aspect Ratio 16:9 oder 9:16 haben
- Die maximale Größe des Screenshots darf das Doppelte der minimalen Größe nicht überschreiten
Ein Vorteil des Google Play Store ist ein Feature, das Apps und Games in der Suche mit Screenshots empfiehlt. Sie können zwar nicht kontrollieren, wann Ihre App ausgewählt wird, aber Sie können Ihre Chancen erhöhen, indem Sie die Googles Best Practices genau befolgen.
Laden Sie beispielsweise Screenshots mit mindestens 1920 x 1080 Pixeln hoch, zeigen Sie das tatsächliche Erlebnis in der App oder im Game und vermeiden Sie es, Personen zu zeigen, die mit dem Gerät interagieren, z. B. mit dem Finger tippen.
Best Practices, Tipps, Insights und Trends für App-Store-Screenshots
Sie wissen nicht, wo Sie anfangen sollen? Befolgen Sie diese sieben bewährten Best Practices, um App-Store-Visuals zu erstellen, die Ihre Zielgruppe lieben wird.
1 – Führen Sie eine Wettbewerbsanalyse durch
Um Inspiration zu sammeln, sehen Sie sich an, welche Art von Screenshots Ihre Konkurrenten einsetzen. Sie können zwar keine App-Vergleiche in Ihrer App-Liste darstellen, Sie können aber Recherchen durchführen, welche Besonderheiten Ihre App auszeichnen und hervorheben.
Denken Sie daran, dass sich die Nutzer:innen mehrere ähnliche Apps gleichzeitig ansehen. Wodurch wird sich Ihre App auszeichnen?
- Erstellen Sie eine Pinnwand, an der Sie Screenshots von mindestens drei konkurrierenden Apps nebeneinander platzieren. Analysieren Sie zunächst das Design und fragen Sie sich, welches Design Ihre Aufmerksamkeit erregt und warum?
- Schauen Sie sich die in jedem Screenshot und im Begleittext vermittelten Angebote genauer an. Können Sie etwas anderes oder besseres anbieten?
- Lesen Sie die App-Bewertungen, um herauszufinden, ob Nutzer:innen über die Apps Ihrer Konkurrenten frustriert sind. Weisen Sie in Ihren Screenshots auf Ihre Besonderheiten hin.
2 – Finden Sie die beste Screenshot-Reihenfolge
Nur 9 % der App-Nutzer:innen scrollen durch die Screenshots, was bedeutet, dass die ersten drei (oder eins im Querformat) die einzigen Screenshots sind, die die meisten Nutzer:innen sehen. Bei Games ist der Anteil mit 17 % etwas höher.
Um das Beste herauszuholen, kommunizieren Sie Ihren wichtigsten Vorteil im ersten Bild und heben Sie neue Features für das Ende auf.
Achten Sie darauf, dass der Text groß genug ist, damit die Leser:innen ihn sehen können, ohne ihre Screenshots vergrößern zu müssen – was die meisten nicht tun –, und beschränken Sie den Text auf vier oder fünf Wörter pro Zeile.
3 – Stellen Sie Ihre Story vor
Ihre Screenshots sollten aufeinander abgestimmt sein und eine klare Botschaft vermitteln können. Geben Sie auf dem ersten Screen Ihren größten Nutzen an und erläutern Sie auf den folgenden Screens, wie Ihre App diesen Nutzen erzielt.
Wenn Ihre App für Nutzer:innen ein völlig neues Konzept darstellt, ist Storytelling ein guter Ansatz, um schnell zu zeigen, wie die App funktioniert. Beispielsweise beginnt die Wag! App mit dem zentralen Nutzen „Haustierbetreuung an jedem Tag und zu jeder Zeit“ und zeigt dann auf den folgenden Screens die grundlegenden Schritte zur Buchung eines Hundebetreuers.
Eine Möglichkeit, Ihre App-Screenshots interessant zu gestalten, ist ein Design, das über Screenshots hinausgeht. Sie müssen diesen Ansatz jedoch nicht wählen. Sie können auch einfach dafür sorgen, dass die Grafiken und Botschaften in den einzelnen Screenshots zusammenpassen.
4 – Hochformat vs. Querformat

Es gibt keine richtige oder falsche Antwort auf die Frage, ob man Screenshots im Hoch- oder Querformat nutzen sollte. Nutzen Sie die Ausrichtung, für die Ihre App hauptsächlich gedacht ist. Hochformat ist die beliebteste Wahl, da viele Apps für die Nutzung im Hochformat konzipiert sind, aber mit einem Bild im Querformat können Sie sich von der Masse abheben, z. B. Hulu.
Viele Games nutzen für ihren ersten Screenshot ein Video im Querformat. Wenn Sie das Querformat nutzen, denken Sie daran, dass es mehr Platz in der Vorschau beansprucht und weniger Nutzer:innen den zweiten und dritten Screen sehen werden. Achten Sie also darauf, dass das Video ankommt.
5 – A/B-Tests
Die Wahl des besten App-Screenshot-Designs ist kein reines Ratespiel. Mit A/B-Tests in den App-Stores können Sie herausfinden, welche visuellen Elemente zu mehr Conversions führen.
Sowohl Apple als auch Google bieten die Möglichkeit, verschiedene Versionen von App-Angeboten, einschließlich Screenshots, zu testen. Wir empfehlen, verschiedene Screenshots und auch verschiedene Reihenfolgen von Screenshots zu testen, um zu sehen, was am besten ankommt.
6 – Lokalisieren Sie Ihre App-Screenshots

Wie bei allen App-Metadaten sollten Sie Ihre App-Screenshots für verschiedene globale Märkte lokalisieren. Wenn Ihre App in verschiedenen Sprachen verfügbar ist oder wenn Sie Ihre App-Listing für verschiedene Sprachen anpassen, sollten Sie unbedingt Screenshots in diesen Sprachen oder Dialekten einfügen.
Darüber hinaus sollten Sie Ihre visuellen Designs testen und analysieren, da jeder Markt andere Präferenzen hat. Wenn Sie Fotos oder Illustrationen nutzen, achten Sie darauf, dass sie für die Kultur der Region repräsentativ und angemessen sind.
7 – Passen Sie Ihre Screenshots und Dimensionen für jeden Store an
Ein wichtiger Punkt ist, dass Nutzer:innen des Apple App Store und des Google Play Store nicht dieselben sind. Sie haben unterschiedliche Präferenzen, und derselbe Ansatz funktioniert möglicherweise nicht für beide Stores.
Führen Sie Wettbewerbs- und A/B- Studien für jeden Store durch und bereiten Sie sich darauf vor, Ihren Ansatz entsprechend den Ergebnissen anzupassen.
Bonus: App-Store-Anforderungen für Videos und Symbole – Richtlinien und Größen
Neben den Screenshots gibt es noch zwei weitere wichtige visuelle Elemente in Ihrem Store-Listing: das App-Symbol und Videos.
App Store Videos
Sowohl bei Apple als auch bei Google können Sie ein Video zusammen mit Screenshots hochladen.
Videos sind eine gute Möglichkeit, die Features einer App oder eines Games sowie die wichtigsten Funktionen und Vorteile zu präsentieren. Sie werden standardmäßig in der Reihenfolge Ihrer Screenshots zuerst angezeigt, daher muss Ihr Video von erstklassiger Qualität sein, um diese Platzierung zu rechtfertigen.
Denken Sie daran, dass Videos automatisch ohne Ton abgespielt werden, also stellen Sie sicher, dass Ihre Botschaft nicht von Audio abhängig ist.
Bei Google müssen die Videos auf YouTube gehostet werden. Passen Sie Ihre Einstellungen an, um das Video öffentlich oder unveröffentlicht darzustellen, deaktivieren Sie die Werbung, und ermöglichen Sie die Einbettung des Videos. Berücksichtigen Sie, dass die ersten 30 Sekunden eines Videos automatisch abgespielt werden. Sie können Ihr Video zwar länger gestalten, aber einfacher ist besser.
App Store Symbole
App-Symbole sollten ein sauberes, klares Design haben, das auffällt. Entscheiden Sie sich für eine schlichte Gestaltung und vermeiden Sie kleine grafische Details, die in der winzigen Größe eines Symbols untergehen würden. Wenn Sie einen Text nutzen, beschränken Sie ihn auf einen kurzen Markennamen oder eine Kurzbeschreibung.
Setzen Sie Keyline-Raster ein, um Ihr Design zu zentrieren und es für kleine Nuancen in den Geräteanforderungen flexibel zu gestalten. App-Symbole sollten auf der gesamten Bildfläche und in einem quadratischen Format gestaltet sein.
Sowohl Apple als auch Google weisen nach dem Hochladen ihre typischen App-Formatierungen (abgerundete Ecken und Schattenwurf) zu.
| Apple App Store | Google Play Store | |
| Dateiformat | PNG | 32-bit PNG (mit Alpha) |
| Dimensionen | 1024 x 1024 Pixel. Sie können Apple auch erlauben, Ihr Symbol zu anzupassen, oder Sie können eigene Versionen für jede Plattform hochladen. | 512 x 512 Pixel |
| Andere Anforderungen | Display P3 (Wide-Gamut-Farbe), sRGB, Gray Gamma 2.2 (Graustufen). Die Ebenen, die Transparenz und der Eckenradius können je nach Plattform variieren. | Maximale Dateigröße von 1024KB |
| Was zu vermeiden ist | Text, es sei denn, er ist ein wesentlicher Bestandteil Ihrer Marke | Text mit Preisangaben Ranking oder Abzeichen Google Play-Kategorien |
Zusammenfassung
Unabhängig davon, wie Nutzer:innen auf Ihr App-Angebot gestoßen sind, kann ein auffälliger App-Screenshot Sie von der Masse abheben und Downloads fördern. Behalten Sie diese Grundsätze im Vordergrund:
- Denken Sie daran, dass Sie nur sieben Sekunden Zeit haben, um einen Eindruck zu hinterlassen. Verschwenden Sie keine Zeit, sondern setzen Sie Ihren Hauptnutzen auf den ersten Screenshot.
- Das Erscheinungsbild Ihres App-Angebots sollte ein ausgewogenes Verhältnis zwischen schönem Design und Informationen bieten – zeigen Sie, was Sie zu bieten haben.
- In App-Store-Listen wird viel Leerraum genutzt, und die Gestaltung ist einheitlich. Setzen Sie visuelle Elemente ein, um Ihre App hervorzuheben und Ihr Branding zu vermitteln.
- App-Screenshots werden auf einem Smartphone-Bildschirm sehr klein dargestellt, daher sollten sie möglichst ohne visuelle Unübersichtlichkeit und zu viel Text auskommen.
- Analysieren Sie alles! Recherchieren Sie die Wettbewerber und testen Sie die Versionen, um herauszufinden, was Nutzer:innen zum Handeln bewegt.